
11 Feb How to Use W3C Validator to Improve SEO
If you have been researching SEO, you must have come across W3C at some point. Now you might be wondering what it is, and what it has to do with SEO. If you are looking for ways to improve your website’s traffic, conversions, and more, this is the article for you. This text will let you know how you can effectively use W3C to your advantage.
W3C Validator
W3C stands for the World Wide Web Consortium. It was founded by the man who made the World Wide Web itself.
W3C is basically an organization that makes sure coding on the web is up to certain standards. It can help by providing you with validator services. These services assist you in checking your HTML and CSS code, making sure it’s valid and without errors.
W3C Validator can help you reinforce your code. If your code has errors in it, it can lead to various issues, such as glitches, problems with rendering, long loading times, and prolonged processing.
So, if you check your code and everything works like a charm, your site can be well-optimized and compatible on all devices and browsers. That’s important if you want to provide your visitors with a smooth experience when they are on your site.
With W3C Validator, you can steer clear of a bad rep. If your code is not clean, your SEO won’t be as good, either. Not to mention you can negatively affect your user’s experience if your site is full of glitches and whatnot.
How to Validate Code Using W3C
Now, a quick tutorial on how exactly to validate your code with W3C Validator.
First off all, it’s worth mentioning that the W3C validator is free to use. It’s a really useful tool that can help you fix your code whenever you like. Its interface is simple, and it’s extremely user-friendly since there is no special knowledge or skill you should possess to use it.
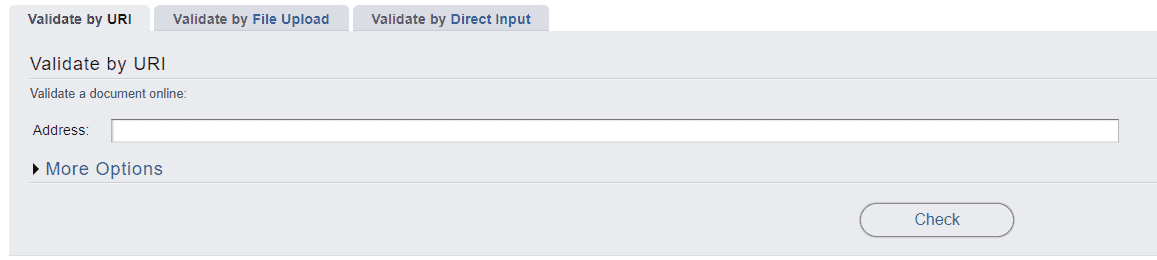
HTML Validator
The HTML validator feature allows you to put down a document’s URI, or upload a file containing the code you would like to check. Upon clicking the Validate by Direct Input tab, you can also write the code, or paste it into the empty field for a straightforward check, without any URI or files involved.
 When you click the Check button, the application will fetch you the record of all errors and warnings pertaining to your HTML code.
When you click the Check button, the application will fetch you the record of all errors and warnings pertaining to your HTML code.
Another thing worth mentioning is that the HTML validator cannot check any JavaScript or CSS codes. You would need a seperate service for that part.
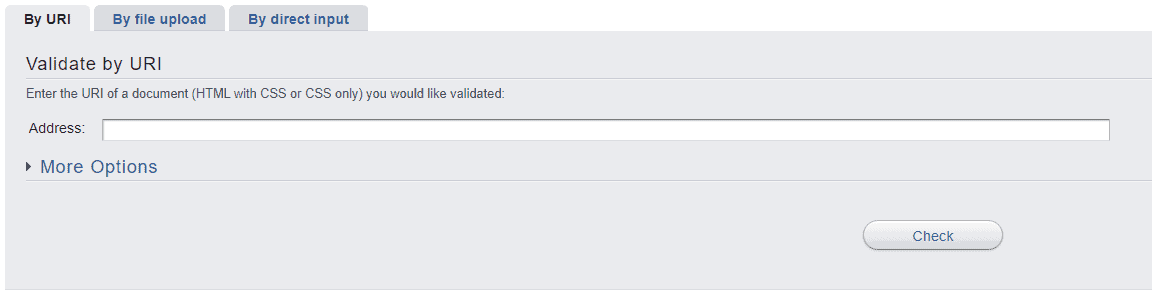
CSS Validator
 The CSS validator works on the same principle the HTML one does. All you have to do is get either your URI, your document, or directly input the code into the service. Once you do and click Check, a register of all of the errors and warnings shows up. It’s as simple as that.
The CSS validator works on the same principle the HTML one does. All you have to do is get either your URI, your document, or directly input the code into the service. Once you do and click Check, a register of all of the errors and warnings shows up. It’s as simple as that.
The Results
The warnings usually don’t pinpoint any bigger problems you might have in your code, so you could technically ignore them. However, if you want your code to be perfect, you should listen to those warnings, too.
You get the exact number of the line where your issue is located so you can find it without breaking a sweat. Furthermore, you get advice on how you could possibly fix the problem.
How W3C validator helps your SEO
A clean and valid code is key to a healthy website. A healthy website has better SEO than one with a messed-up code. Your code can affect your site’s loading speed, and overall core web vitals score, for better or worse. That’s why this validator might just be the push to lead your site to a better SEO score.
Conclusion
W3C Validator is free-to-use, and simple. So, what reason is there not to take advantage of it? Fix your site’s code, and get to a better SEO score.



No Comments