
28 Feb GREYD.SUITE – All-In-One Solution for WordPress
You’ve chosen WordPress as your CMS and found your way to build beautiful websites with it? But there are some things you always have to deal with, like for example that WordPress alone does not offer you all the features you need. And third-party solutions like plugins or page builders always create new issues like additional administration, performance issues, lack of flexibility, etc.
WordPress is a CMS tool developed to help people without coding knowledge fully design and develop their websites for personal or professional purposes. However, WordPress alone does not give you all the features you need. To build a website or web app and have everything designed and functioning just like you planned it out is pretty much impossible without using third-party plugins and extensions. Things have gotten much better with the new integrated block editor, however, there are still limitations.
Importantly, with the crucial need for extra plugins and/or coding, you are forced to extend the budget and invest more time and money into website building. Therefore, we conclude that you need extra plugins for any professional website besides installing WordPress as a core CMS module (most of them are paid).
But is there a solution that won’t cause problems, but instead saves you time and makes the web-building process even more pleasant?
Fortunately, the answer is yes, there is. GREYD.SUITE is an all-in-one suite made for WordPress for building, managing, and maintaining from simple landing websites to large enterprise multi-site systems for your business.
 We will go deeply through it and cover all the important aspects and features of the tool below.
We will go deeply through it and cover all the important aspects and features of the tool below.
What Is GREYD.SUITE?
GREYD.SUITE is the first WordPress suite fully integrated into Gutenberg. With GREYD.SUITE you can build even the most complex websites without needing third-party plugins, page builders, or hiring someone to code it for you.
It is not only compatible with WordPress Gutenberg but fully integrated. Besides the interactive block-based websites building style, with GREYD.SUITE, your website will get a high score on the page speed metrics. Therefore, your clients will never have to wait for ages for your website to load and let them interact with it.
Core Features of GREYD.SUITE
GREYD.SUITE has many useful features for everyone regardless of what project you’re working on. Therefore, we will try to list and explain the most essential GREYD features that you will probably use in 99% of situations.
Separated Content and Design + Block Editor
Design and content are separated and kept independent of each other. In other words, you can change your website’s appearance in a few clicks without affecting the website’s content.
GREYD.SUITE uses the intuitive and easy-to-use block editor of WordPress, so you can make changes and add new stuff without writing a single line of code. Plus, your global styles are referenced in all blocks, so you don’t have to design each website element individually. Thanks to the frontend editing mode you can first preview it and see everything is okay.
Responsive Design & Rich Database of Tutorials on “How to Start”
All the websites you build with GREYD.SUITE are fully responsive. And you get a fully integrated Bootstrap grid system with four different breakpoints (customizable) and intuitive options to vary the layout for different devices.
In addition, getting started is drastically eased by the large collection of comprehensive video tutorials that show you and teach you everything you need to know when starting.
40+ Useful Blocks
You don’t need to install a theme first when starting a new project. Create a new project and start with a blank canvas. Later, you can add colors, typography, and other stuff and design it however you want.
When you want to add an image, a paragraph, or so, you can choose from more than 40 premade blocks that will ensure your content and media follow the best practices.
Fast and Accessible for Everyone
One of the essential features of this tool is that every website built is fast with a low load time, focusing on accessibility, which means that everyone can use it, humans and screen readers, too.
Design features
Let’s go through the list of design features that GREYD.SUITE offers.
Dynamic Templates
 GREYD.SUITE respects your time and energy by allowing you to create templates dynamically. What does it mean? You can design and create a template that you plan to use with different content on the website. Therefore, maintaining and customizing templates was never easier because you don’t need to worry about the content since the content has nothing to do with the template design and changes.
GREYD.SUITE respects your time and energy by allowing you to create templates dynamically. What does it mean? You can design and create a template that you plan to use with different content on the website. Therefore, maintaining and customizing templates was never easier because you don’t need to worry about the content since the content has nothing to do with the template design and changes.
You can always set spacing, do mobile optimization, or do other tricky design aspects. And later fill the template with the content needed. Using this approach, you can save a lot of time and energy and speed up the design and development of your website.
GREYD.Forms
Whether you need to build a simple contact form or a multi-level form with CRM connectivity, you need not worry. Why? Because GREYD.SUITE has all of that in assets.
 GREYD’s double opt-in integration protects all the data your clients send through the forms. Additionally, you can choose what happens next when the form gets submitted. Traditionally, people would show a popup box or a verification message on the screen.
GREYD’s double opt-in integration protects all the data your clients send through the forms. Additionally, you can choose what happens next when the form gets submitted. Traditionally, people would show a popup box or a verification message on the screen.
Well, with GREYD.Forms, you have the freedom to choose whatever you want. All the forms come fully mobile responsive and protected against spam using the Google reCAPTCHA system.
Media
Adding media and styling to your website was never easier, thanks to GREYD.SUITE, you can easily:
- Add gradients, separators, overlays, or backgrounds without programming
- Use own custom fonts or Google fonts
- Make your website more appealing by adding parallax and CSS animations
- Embed images or videos anywhere you want
Dynamic Post Types
You can easily create custom post types for specific content in GREYD.SUITE. You can create custom post overviews, search result pages, and archives.
You can create your taxonomies to segment your posts, in addition to categories & tags. You can integrate these taxonomies into frontend searches to filter search results.
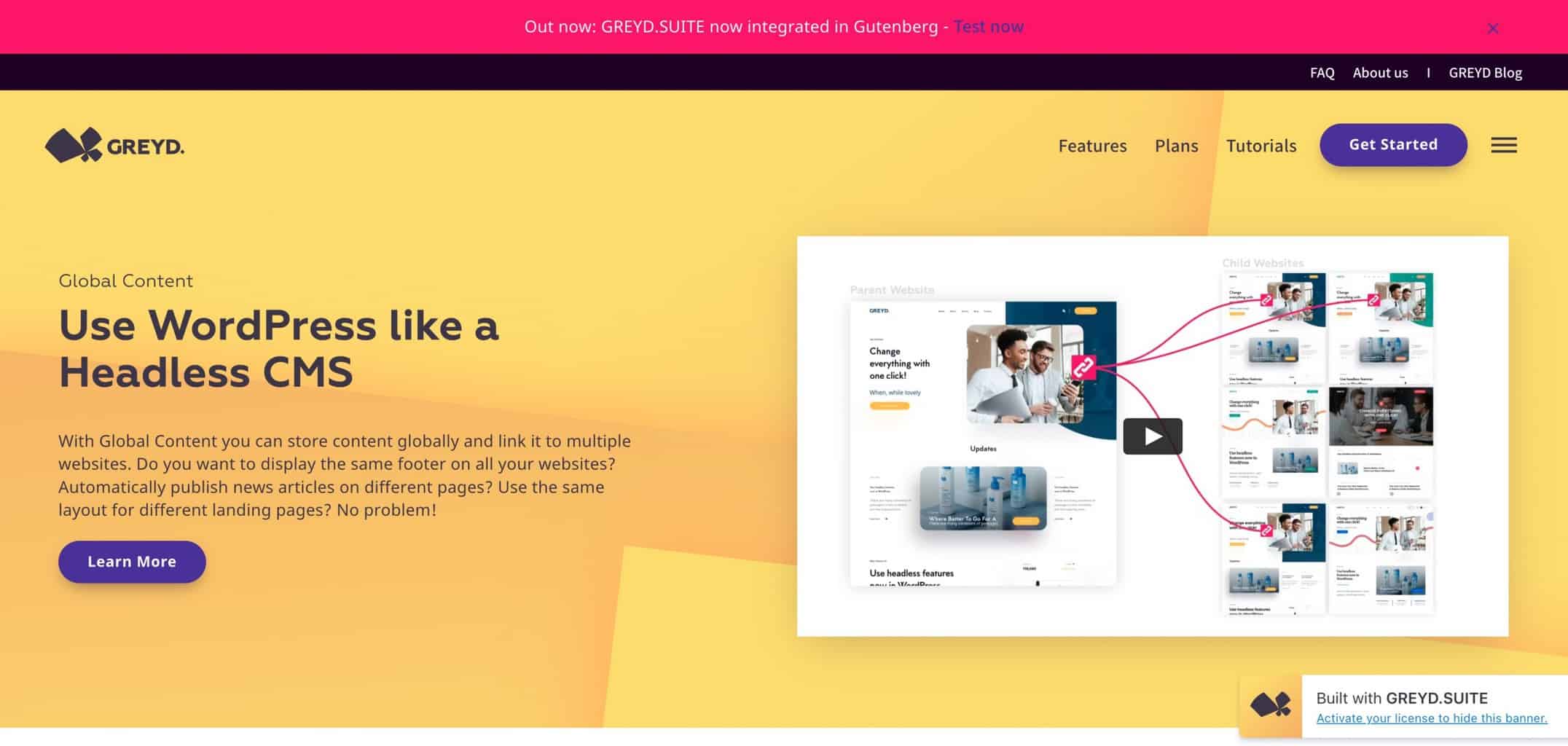
Global Content
 Have you ever been in a situation when you run 2+ websites and want to apply the same change on both? For example, you want to modify the contact page and change the company’s phone number or add a new post, but you need to do it separately on both of the websites. Well, you can say “goodbye” to it with GREYD.SUITE because it allows you to have global content which can be used on multiple websites.
Have you ever been in a situation when you run 2+ websites and want to apply the same change on both? For example, you want to modify the contact page and change the company’s phone number or add a new post, but you need to do it separately on both of the websites. Well, you can say “goodbye” to it with GREYD.SUITE because it allows you to have global content which can be used on multiple websites.
Global Content works this way:
- You make the content once
- Make it global
- And then link it to desirable web pages
Once combined with Dynamic Templates, the possibilities become endless for you.
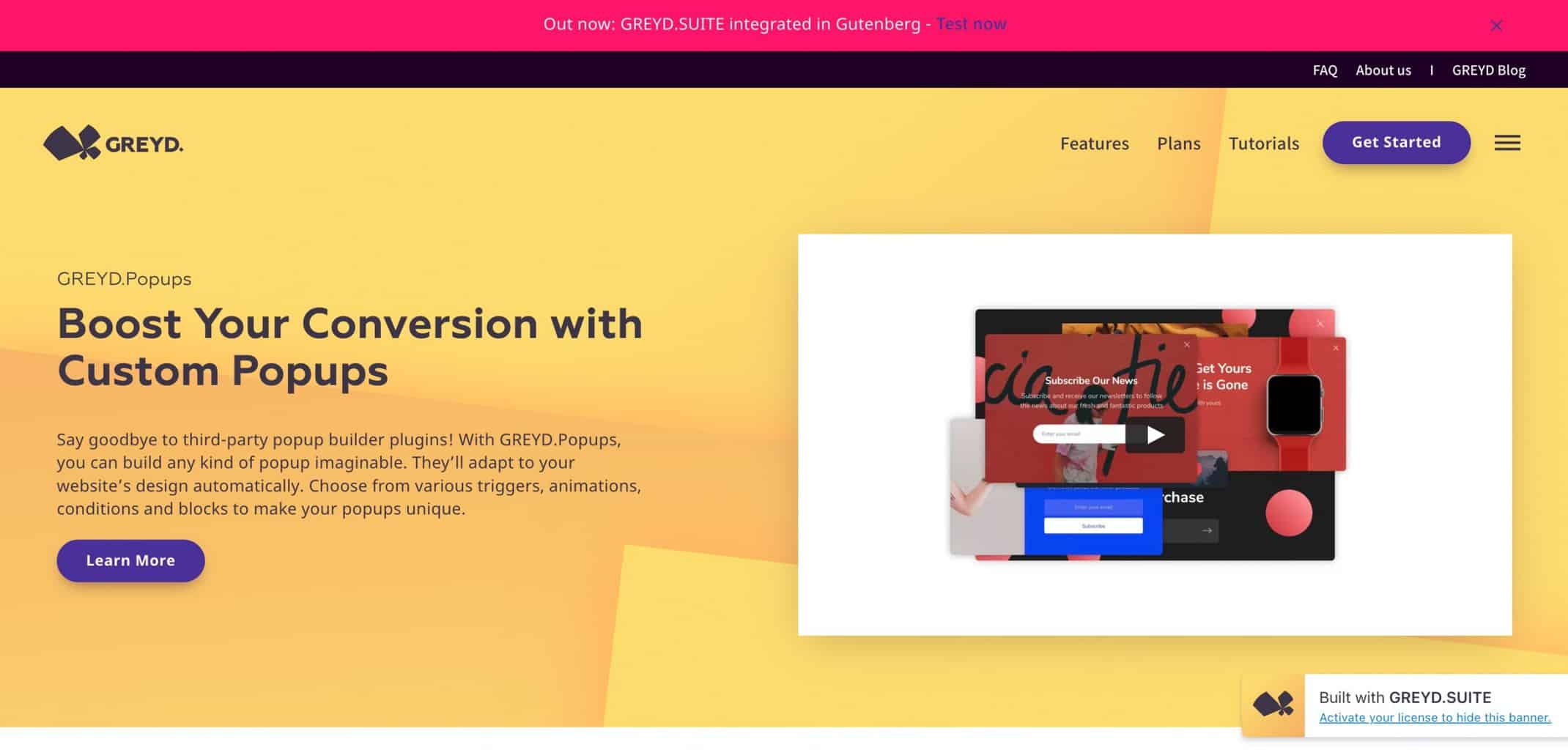
GREYD.Popups
You can design and position popups anywhere on the screen. You can choose what color it will adopt, size, typography, animations, and even how the website will look in the popup’s background.
 You can define the event that will trigger the popup, whether on exit, on the click of a button, after inactivity, or after reaching a certain scroll depth. You can even set that the popup should appear only for people who meet certain conditions, such as: visiting a specific page, a particular time of the day, or what browser they use.
You can define the event that will trigger the popup, whether on exit, on the click of a button, after inactivity, or after reaching a certain scroll depth. You can even set that the popup should appear only for people who meet certain conditions, such as: visiting a specific page, a particular time of the day, or what browser they use.
If you want to track how well popups yield to conversions, you can create custom URLs and accurately monitor conversions. You can make popups dependent on URLs and easily link them to campaigns or newsletters.
You can have more than one popup active on the page, and there is no collision issue because, in the settings, you can define the pop-ups priority and which one has a higher priority to be shown on the screen.
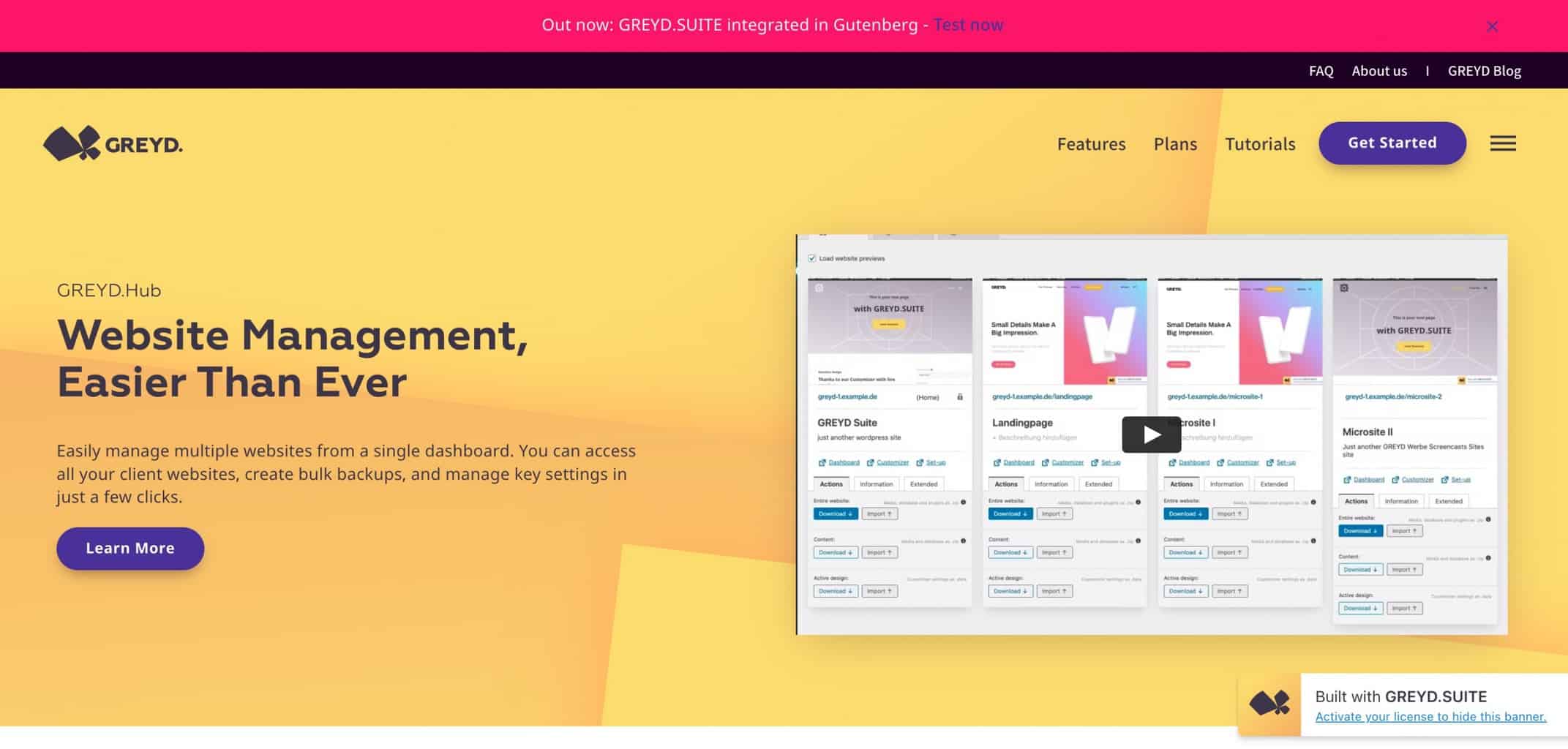
GREYD.Hub
What if you have multiple websites for different intents, but you want to control and have an overview of them in one place? Well, it is easily possible with GREYD.Hub feature. In GREYD.Hub, you can export design settings, databases, content, media, and plugins individually and upload them to new pages.
 You can also make database adjustments like new domain names, admin emails, SSL settings, and more directly in GREYD.Hub. Easily make and see all backups centrally and clearly on the server. Do you worry about migration? No worries, because with GREYD.Hub, you can migrate your website in less than a minute.
You can also make database adjustments like new domain names, admin emails, SSL settings, and more directly in GREYD.Hub. Easily make and see all backups centrally and clearly on the server. Do you worry about migration? No worries, because with GREYD.Hub, you can migrate your website in less than a minute.
Dynamic Content
Sometimes you want to show different content to the visitors on the same page depending on who’s visiting or how they found your site. With Conditional Content blocks in GREYD.SUITE, you can display completely different content to an individual who visits your page via Google than those who access the same page through a newsletter link.
Sometimes, you simply want to show content dynamically depending on the current time of day. For example, you can show different support forms with different SLAs or contact persons.
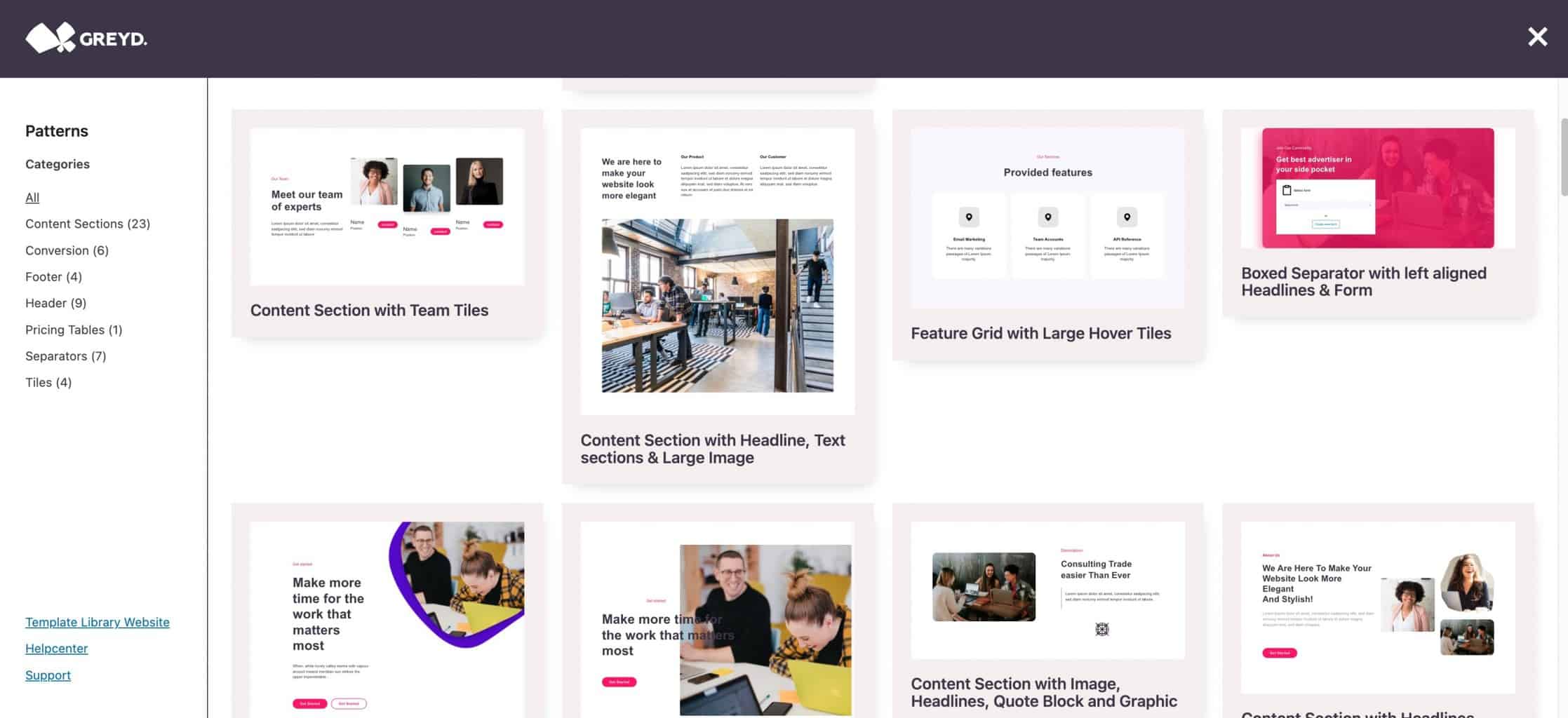
Themes & Templates
 GREYD.SUITE comes with a rich collection of free website templates – from entire websites to patterns and form or popup templates. They all automatically adapt to your website’s design when you download and install them.
GREYD.SUITE comes with a rich collection of free website templates – from entire websites to patterns and form or popup templates. They all automatically adapt to your website’s design when you download and install them.
Try It Out
Suppose you are skeptical or unsure whether GREYD.SUITE is a perfect tool for you and your needs; you can try it out completely free, with no hidden costs. Head over here if you want to know more about it and grab your free trial.
Pricing
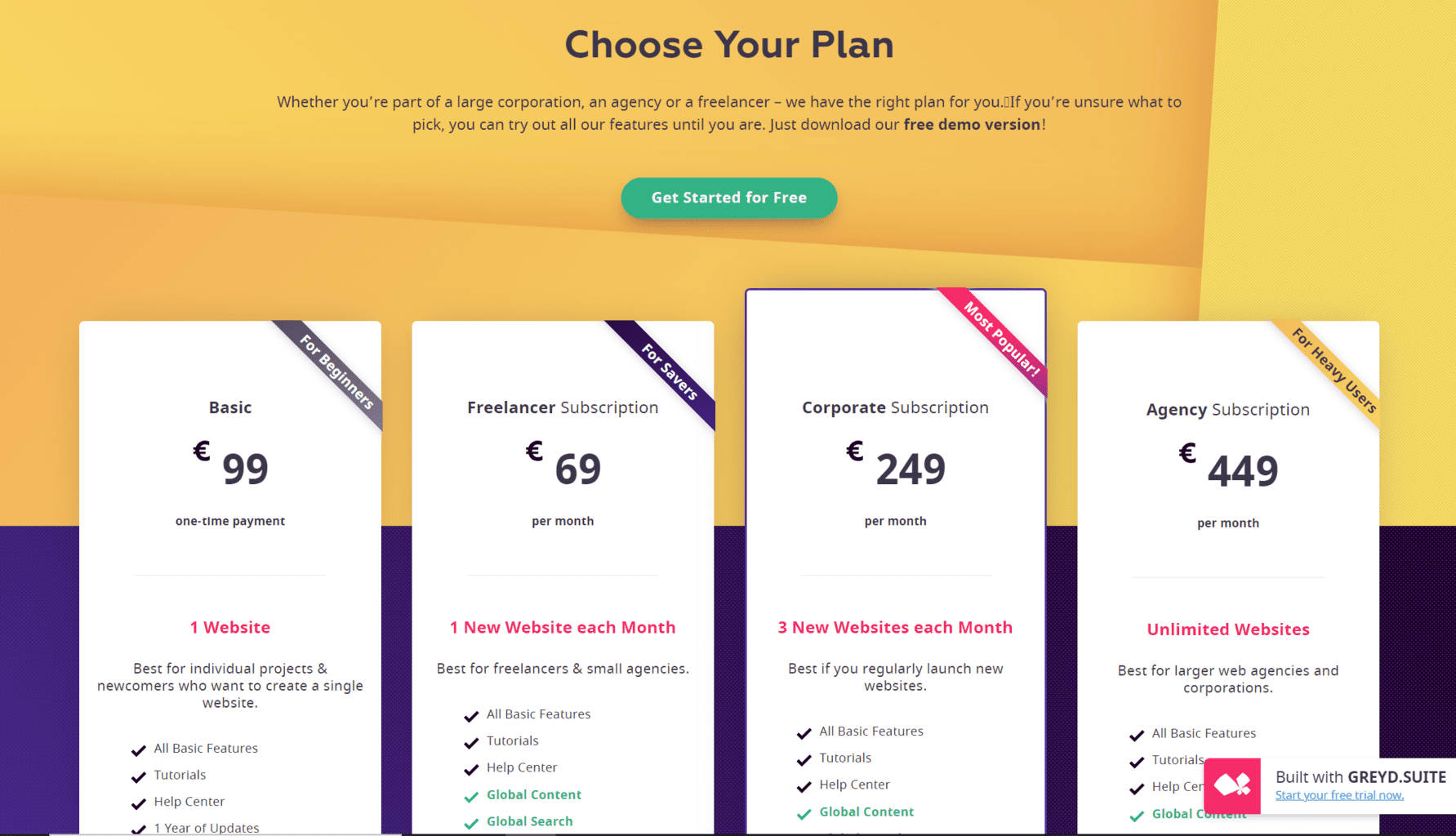
 When it comes to how much budget is and what subscription package you can afford, we will list out all four available plans that you can choose according to the project needs.
When it comes to how much budget is and what subscription package you can afford, we will list out all four available plans that you can choose according to the project needs.
- Basic €99 / one-time payment – best for individual projects & newcomers who want to create a single website. You can use it for one website, including all the basic features.
- Freelancer Subscription €69 / per month – best for freelancers & small agencies. Besides the basic features, you can use Global Content and global search features, and premium support. With this subscription, you get one new website each month.
- Corporate Subscription €249 / per month – best if you regularly launch new websites. Additionally, you get access to use it for three new websites each month.
- Agency Subscription €449 / per month – best for larger web agencies and corporations. In this package, all available features are included and unlimited websites support.
Conclusion
Coming to a conclusion and wrapping things up, we end up asking ourselves, “What GREYD.SUITE offers that other competitors in this field lack.” There are so many advantages and improvements that makes GREYD.SUITE a must-have tool in your arsenal. For example, to popular page building solutions like Elementor & Co., you don’t have to install any third-party plugin or extension because you get all of that by default. Plus your website’s much faster and uses the native WordPress editor.
For more information on the features and why you should use GREY.SUITE, instead of other WordPress tools, feel free to dig deeper into the text we have prepared for you above.



No Comments