
01 May Tutorial: How to Create a Mega Menu for Your WordPress Website
Today, we will learn how to create a Mega Menu for your WordPress website. Using a Mega Menu can increase the page load time, but it can increase the user experience by a huge margin. Moreover, it helps the website to look different.
The art of standing out from the crowd is not that easy to master. But, thanks to the third-party solutions available for WordPress, getting a professional makeover doesn’t require us to go through any heavy path.
There are third-party plugins available which can take care of the functionalities and if you can change the complete theme, looking for a built-in feature can also be a feasible solution.
In this case, we will look for the plugin method. However, it might not work in every situation due to the compatibility aspect with the particular theme. Although I’ll be recommending a couple of plugins, so you can look for the compatibility tab before making any final decision.
Still, I’ll recommend going with the theme option, as it is safe and keeps the website free from an additional plugin. You can easily find a modern theme with Mega Menu feature.
Now, without wasting any more valuable time, let’s look at the available options.
What exactly is a Mega Menu?
Every WordPress theme includes a built-in navigation, and it is customizable via built-in Menu tool. But, it has limited functionality and the overall look is dull. In simple words, the traditional ones are dull looking.
With the advancement of web designing, designers started focusing on improving the navigation area and this term, Mega Menu was coined. It’s an advance form of a traditional Menu which has better graphics, visuals and animations to woo the visitor, and leave him with an aww effect.
Plugins to Create a Mega Menu
If this feature isn’t supported in the theme, then here are the best third-party solutions, a.k.a. best Mega Menu plugins.
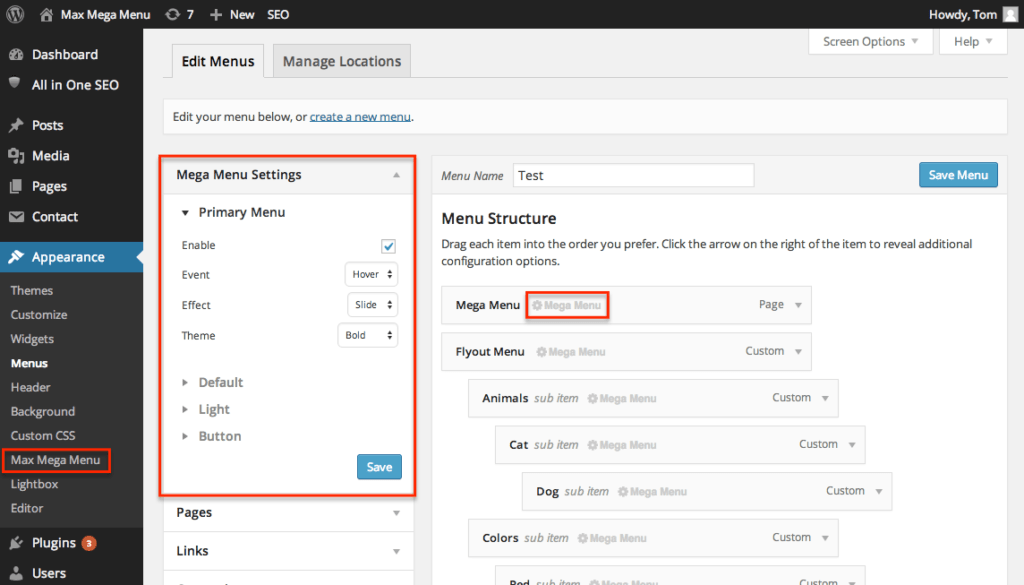
#1 Max Mega Menu
 It’s a free solution which also comes in paid version, unlocking advanced features, and have been used by over 300k active users. It works with a simple Drag & Drop tool, allowing the webmaster to quickly get over with the development part, and that too, without writing any code, at all. It packs a simple tool box, where all the effects and configurations are available to set, and get the desired result.
It’s a free solution which also comes in paid version, unlocking advanced features, and have been used by over 300k active users. It works with a simple Drag & Drop tool, allowing the webmaster to quickly get over with the development part, and that too, without writing any code, at all. It packs a simple tool box, where all the effects and configurations are available to set, and get the desired result.
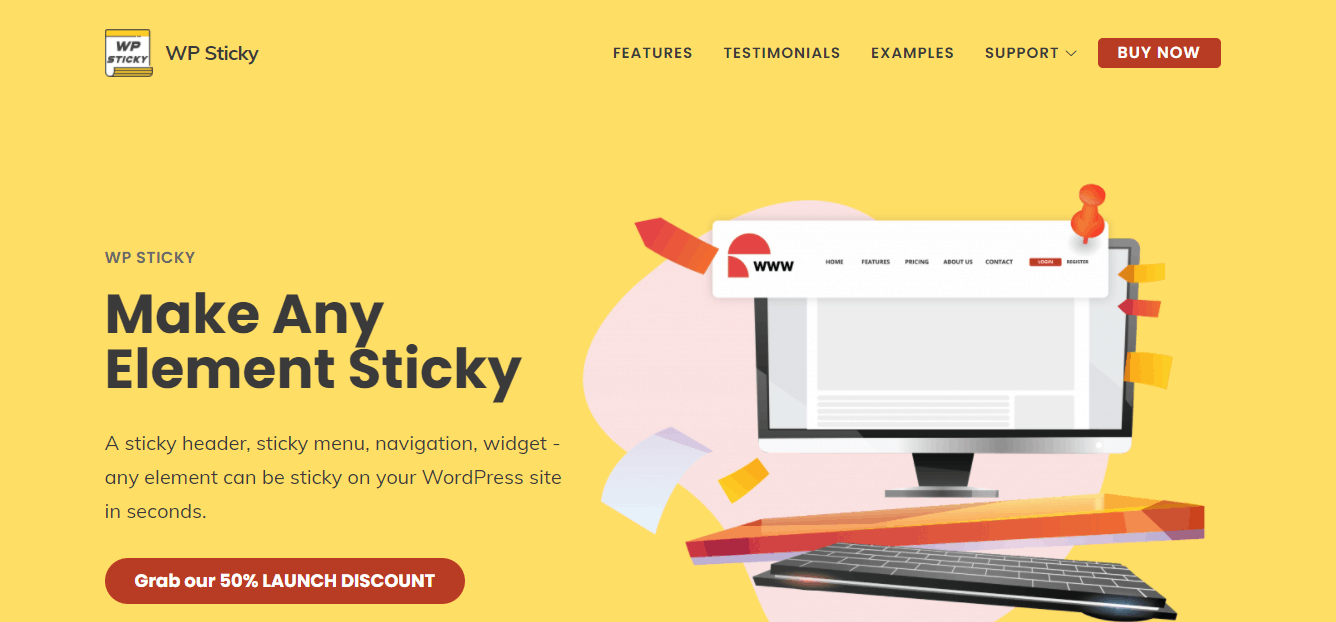
#2 WP Sticky
 WP Sticky is the perfect plugin for you if you want your menu to be fixed on the page. When the menu is sticky, it will stay in its place while the user is browsing through the website. As a result, the menu is always easily accessible, doesn’t take away from the content, and is visually pleasing.
WP Sticky is the perfect plugin for you if you want your menu to be fixed on the page. When the menu is sticky, it will stay in its place while the user is browsing through the website. As a result, the menu is always easily accessible, doesn’t take away from the content, and is visually pleasing.
Furthermore, WP Sticky allows you to create as many sticky elements as you want, so you don’t have to limit yourself to just the menu. Also, don’t worry if you are not an experienced code writer because, with this plugin, you don’t have to be. WP Sticky doesn’t require coding, you can simply pick your elements right off the screen.
When you choose the, for example, menu, you can then configure its position, height, width, and opacity. You can even choose if you want a certain element on each page or post, or if you want to exclude it from certain posts or pages.
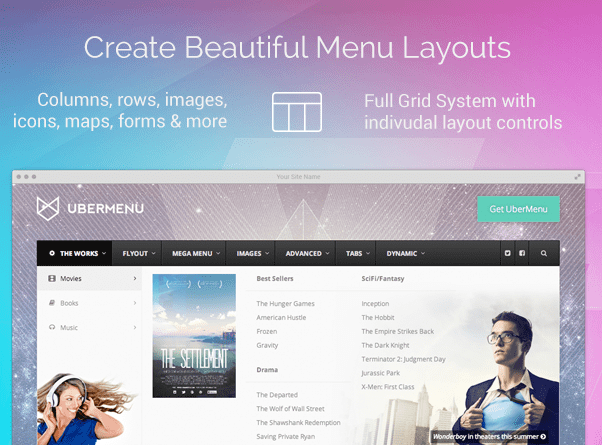
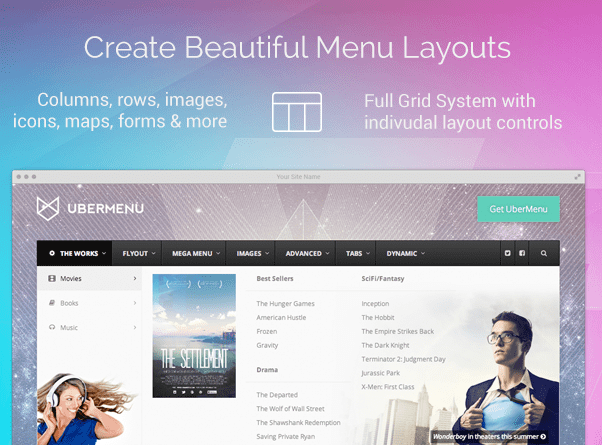
#3 UberMenu
 It’s a premium plugin and a known and trending one at CodeCanyon, offering features which are rarely available in any of its competitors. Designing is the prime attraction here and tons of options are available for customizing. The developer offers regular updates to make it always compatible with the latest WordPress version and dedicated support is also offered.
It’s a premium plugin and a known and trending one at CodeCanyon, offering features which are rarely available in any of its competitors. Designing is the prime attraction here and tons of options are available for customizing. The developer offers regular updates to make it always compatible with the latest WordPress version and dedicated support is also offered.
#4 Mega Main Menu
 If displaying icons was your primary goal, then check out this last recommendation here. It’s a premium solution available in a package which also holds dedicated support from the developer. It packs 1600+ vector icons and 600+ Google fonts, along with other customization options. Getting started is dead simple and the UI is quick to interact and gets the job done quickly.
If displaying icons was your primary goal, then check out this last recommendation here. It’s a premium solution available in a package which also holds dedicated support from the developer. It packs 1600+ vector icons and 600+ Google fonts, along with other customization options. Getting started is dead simple and the UI is quick to interact and gets the job done quickly.
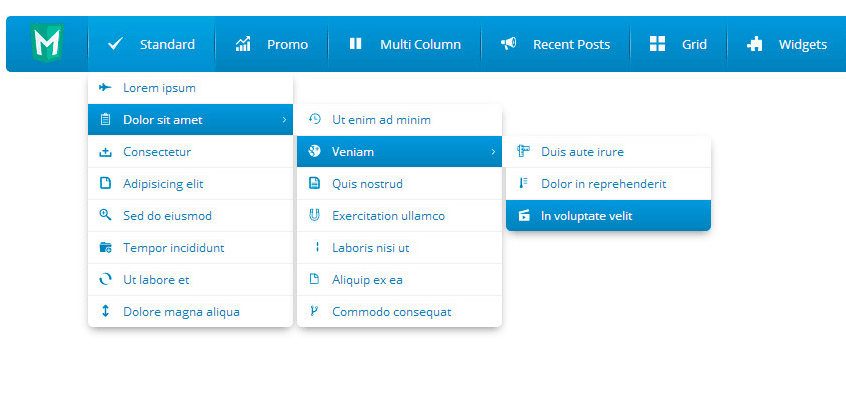
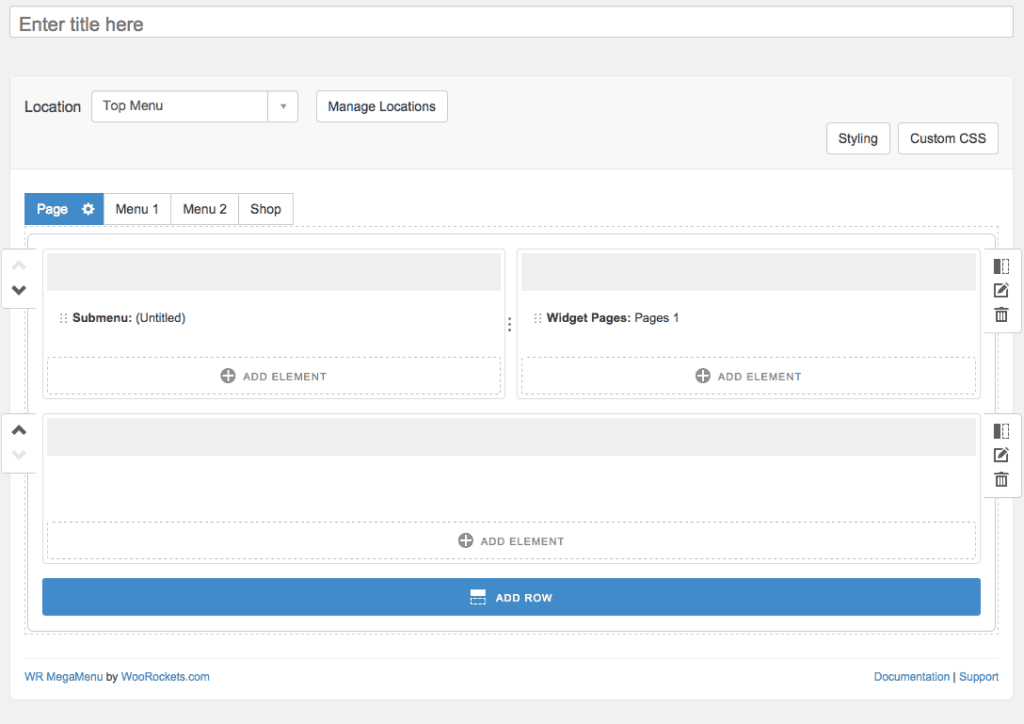
#5 Mega Menu by WooRockets.com
 It’s a free product which is available on Github for the sake of openness. It works perfectly with WordPress and offers a dedicated builder with features like Live Preview. Both vertical and horizontal orientations are supported by the end product and it also supports custom CSS.
It’s a free product which is available on Github for the sake of openness. It works perfectly with WordPress and offers a dedicated builder with features like Live Preview. Both vertical and horizontal orientations are supported by the end product and it also supports custom CSS.
#6 NOO Menu
 If you’re looking for a premium product which is extremely easy to use and quick to get over with, i.e., less time consuming, then you should have a look here. It primarily focuses on the module’s functionality on mobile devices, making sure a better scorecard is achieved in terms of responsiveness. It also supports touchscreen devices completely, thanks to the intuitive and interactive UI.
If you’re looking for a premium product which is extremely easy to use and quick to get over with, i.e., less time consuming, then you should have a look here. It primarily focuses on the module’s functionality on mobile devices, making sure a better scorecard is achieved in terms of responsiveness. It also supports touchscreen devices completely, thanks to the intuitive and interactive UI.
#7 DW Mega Menu
Compared to the plugins you just checked, this one is a newcomer but deserves a chance. There is no pricing involved here and the best feature it offers is that it supports HTML embedding and Shortcodes to be used in the Menu area. It even supports Widgets and comes with proper documentation.
How to Create a Mega Menu for your WordPress website
Depending on the plugin you’ll pick from above stack, the exact method will vary. Although, in every case, you need to create a traditional Menu which will be converted into the Mega one by the plugin.
So, let’s learn how to create a Menu in WordPress. This will work on any modern installation, independent of the theme and plugin used.
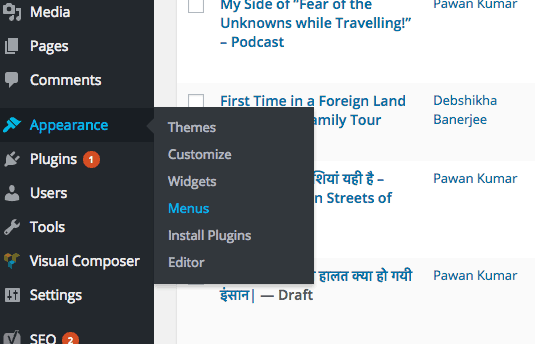
Step 1 – Login into the Dashboard area of website and under the Appearance tab, click on Menus.
 Step 2 – Click on ‘create a new menu’ link and enter a name, like Primary or Top or Footer. Press the button that says ‘Create Menu.’
Step 2 – Click on ‘create a new menu’ link and enter a name, like Primary or Top or Footer. Press the button that says ‘Create Menu.’
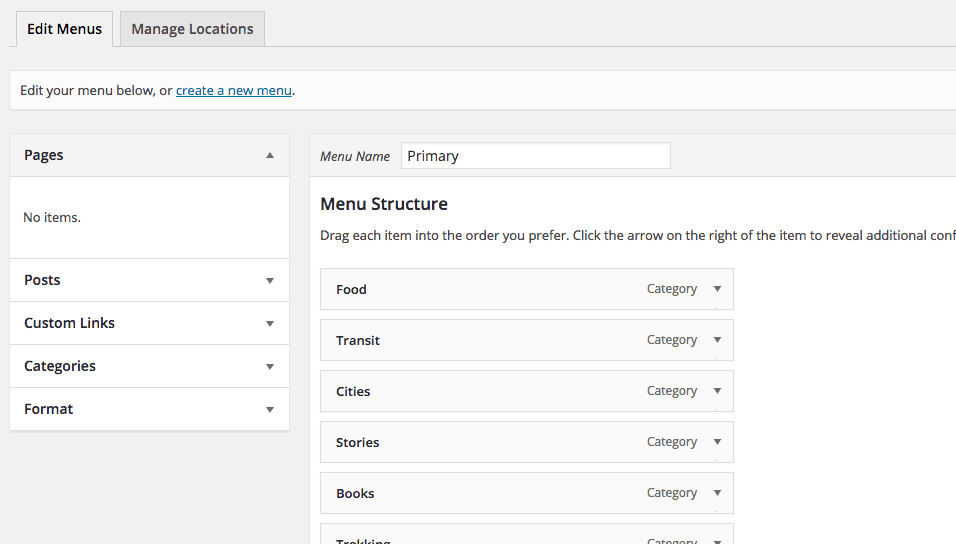
 Step 3 – Now, the newly created Menu will be active, and you can import Categories or Tags or custom links to the area. Drag and Drop functionality works here and you can rearrange the elements.
Step 3 – Now, the newly created Menu will be active, and you can import Categories or Tags or custom links to the area. Drag and Drop functionality works here and you can rearrange the elements.
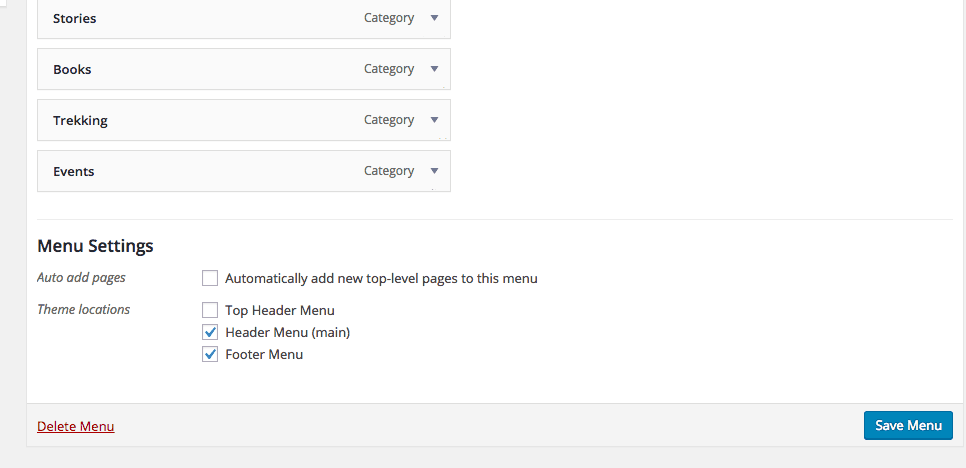
 Step 4 – Finally, below the selection area, you’ll be asked to pick the Menu’s location. Pick the one (it varies with the theme) and click on ‘Save Menu’ button to make it live.
Step 4 – Finally, below the selection area, you’ll be asked to pick the Menu’s location. Pick the one (it varies with the theme) and click on ‘Save Menu’ button to make it live.
You can edit the existing ones from the same area and all these things can also be done from Live Customizer tool.
The individual plugins will work in slightly different from each other, but the core process will be the same. Once a Menu is working, it can be converted into Mega Menu with a single or couple of clicks. Later, you can customize as per the personal taste.
Conclusion
This was all about the procedure and the plugins I can recommend to get the perfect solution.
I recommend you try out the WP Sticky plugin, but do let me know which one you decided on, as your feedback will help us improve this guide further. It’s time for you to share this tutorial with all social network. Peace!
*last updated 01/06/2020



No Comments