
04 Mar How to Display Tick Mark in WordPress Posts and Pages
You’re not sure how to display tick mark in WordPress posts and pages, right?
Every now and then, we get users that write to us hoping we can help them add tick marks and special characters to their WordPress pages and posts. Doing so can really bring out some cool designs, or complement the design you already worked to hard to create. Well, the procedure is dead simple and all you need to do is to put a simple HTML decimal corresponding to the tick mark.
For example – ✔
Where can you use this?
You can use it to create a checklist and it can be implemented within pricing or feature comparison tables, posts, pages, below the image or after the image, or you can even use the tick mark as bullet points.
By default, WordPress don’t offer any simple button to load this icon. There are many little icons and marks are available at the Editor for both Posts and Pages but those are missing the simple tick mark. All you can find there is a Square Root symbol that looks close to the tick one, but it’s still far away.
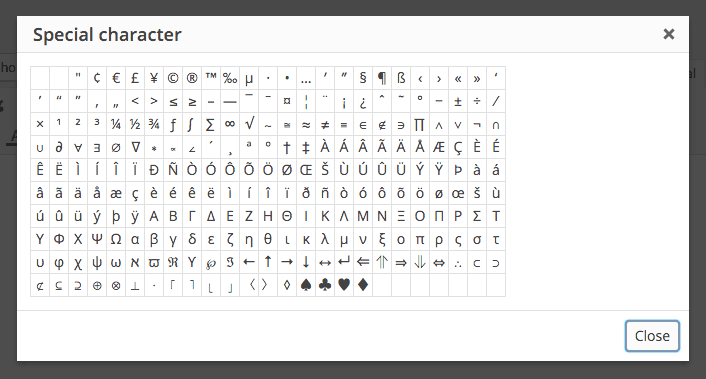
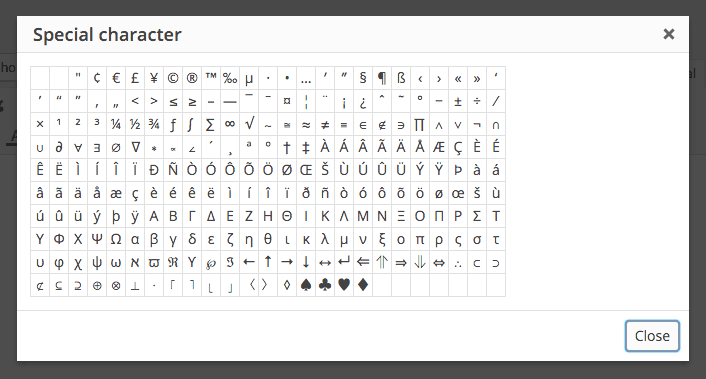
If you wish to access those special character sets, then click on the little Omega symbol in the second bar available at the top of the Editor. You’ll find it next to the Clear Formatting button.

In case if you don’t see that tool set, or don’t find the special character you were looking exactly, then you can take help from a plugin named HTML Special Characters Helper, which once installed and activated, adds an extra bunch of characters with also showing the HTML code behind each.
To know more about HTML codes behind these special characters, you need to check this special tutorial published at W3Schools website. This is strictly for developers who understand this coding thing, but a newbie can also learn the codes.
How to Display Tick Mark in WordPress?
Follow the simple steps mentioned down here and it will happen, just like that.
Step 1 – Login to the WordPress dashboard area and create a new Page or Post. You can also edit the existing ones.
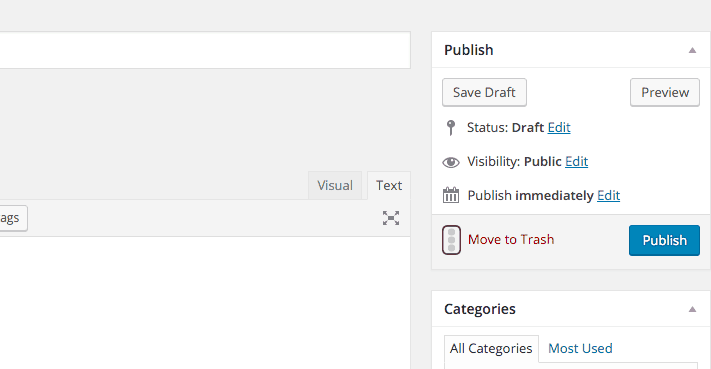
Step 2 – Now, just above the Editor area, you’ll see a little tab with two options, Visual and Text. Click on the Text as it loads default with Visual. This option shows you the code behind those awesome-looking posts and pages.

Step 3 – Now, paste this code ‘&_#10003;’ or this ‘&_#10004;’ and click back on the Visual tab.
Note – Remove ‘_’ from the code before pasting and leave everything else like it is.
The tick mark will appear and you can copy and paste it anywhere between the content. Now, let me know how hard that was in the comment section.



Beleggen
Posted at 19:46h, 26 MarchThank you for the tip! Exactly what i was searching for.
Supriyo Khan
Posted at 10:18h, 05 DecemberSir, I am currently using block editor, would you tell me? How can I do it without using classic editor.