
25 Mar How to Create Custom Contact Forms with Contact Form 7
This tutorial was inspired by “” an 85ideas readers who had some difficulties setting up his contact form. I do intend to create a video walkthrough that should be available tomorrow. As we have grown to receiving well over 2000 visitors per day the readers contacting us for support and recommendation as an increase that sparked an idea in my head that is to create a place where all readers can submit their question. Please keep a lookout for that within the next few days to come.
Ok back to the tutorial at hand, why would any even need a contact form?
Every website in my opinion should have one just as a point of communication with your readers. Here at 85ideas, we use contact form 7 which is free. We use it as a way of collecting guest authors theme recommendation that you can see here:
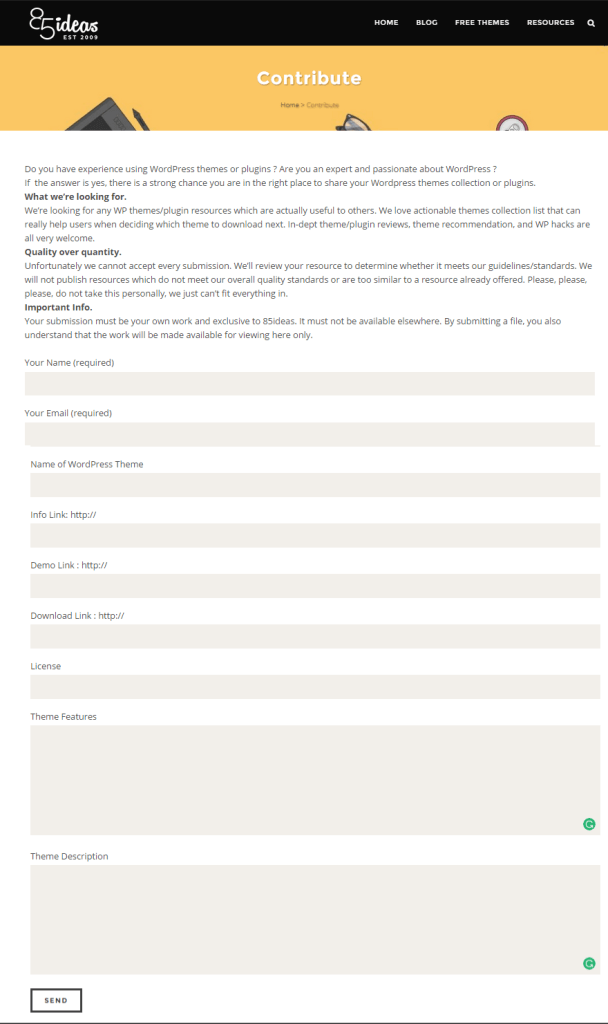
We also use contact form 7 as a simple way to create a contact form. In this tutorial, I will show you step by step how I create our contribution page.

Step 1. installation:
This goes without saying install contactform7
Step 2.Create A New Contact Form:

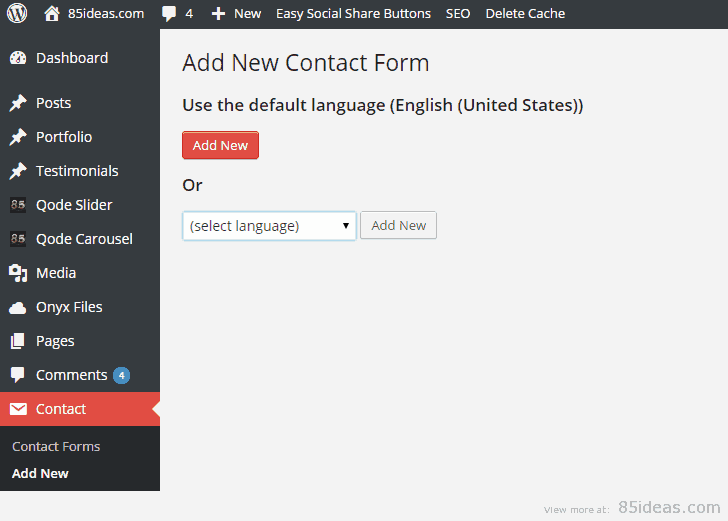
Navigate to the contact menu item within your WordPress admin area then click add new. On the add new page, you will be given the option to translate the contact form into your local language.
Step 3 Save for Simple Contact Form:
![]()
Now you will be redirected to a default page that looks like the screenshot below. You can leave everything as it is if you just want a simple contact form. If that’s the case, simply click save copy the shortcode it will give you then paste that page on the shortcode you want it to appear on. For this tutorial however, we need to complete a few more steps to add the custom fields seen on our Contribute page.
Step 4 Adding Custom Fields:

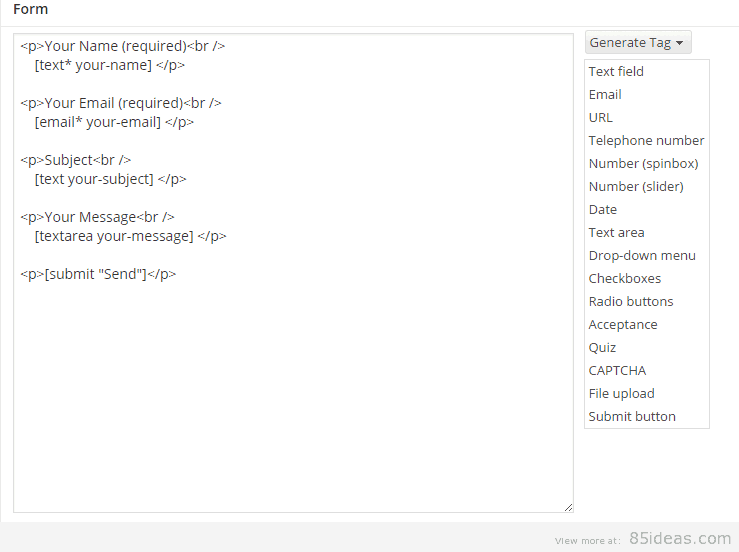
In this section, I will give you the information in which your need to start adding your custom field if you require it. Once you have selected the tag you want, it will then generate shortcode to add to the HTML form builder to the left of the tag you have just generated. When you have generated the tags, you want to add to your form it will end up looking something like the screenshot seen below.
Step 5 How To add it your Page:

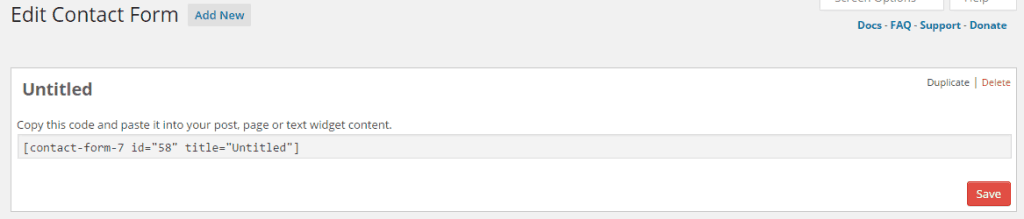
Now all you have to do is save your hard work that will give you a final shortcode at the top of the page for you to copy and paste to the desired page you want it to show up on. The final shortcode should look something like the screenshot seen below.



Y.C.C.L
Posted at 21:36h, 13 AprilExcuse me, Bryan. Are you guys doing a best free wordpress themes for May 2015? I’ve found over 30 that had caught my attention, but I would also take what the Pro (You) thinks is the best. and of course, I want to be update
Brian H
Posted at 22:52h, 13 AprilHey, Thank you for you the prompt and compliment 🙂
We have edited quite a few of our collections this month, But I will personally update: http://85ideas.com/wordpress/impressive-free-wordpress-themes/ with some of the best themes release this month. Look out for that tomorrow.
Y.C.C.L
Posted at 12:15h, 17 AprilGreat stuff! Thanks.