
31 May How To Create WordPress Child Theme: Step by step guide
WordPress is one of the best CMS out there. The best in terms of simplicity, ecosystem, con figurability and the ease with which one can get started with a website in minutes. The diverse ecosystem is driven by excellent themes and the developers that back them up in the long run. But, that can make things not that great for the bloggers out there.
With rapid development and bug fixes, it is quite evident that the WordPress themes are updated more frequently. Isn’t that good news for you? The answer can be quite surprising. It does hold a great value, but it also comes with some drawbacks.
For instance, if you are using a customized theme and suddenly an update is released. You unknowingly update your theme to the latest patch and whoosh, all your changes are gone and everything feels stock. The problem lies in how WordPress handles the update process. But, there is a simple process that can make you save all your hard work without discarding the updates.
The Concept of Child Themes
The Concept of Child Theme is simple; the Child Themes inherits all the code from the main/parent theme and also saves all the customized changes that you have done to it. So, what makes it different from the parent theme?
The Child theme is capable of holding all the changes even when the update is run. This way, all your changes are saved and the parent theme is updated as well. With child theme, you can also use the setup in your different websites/blogs.
Before we start, it is necessary to know some HTML and CSS. A little knowledge of PHP will also help you go a long way. Other requirements include access the theme files and also able to access it with FTP or from hosting control panel. It is also advised not to do the changes on a live website. It is always better to do the experiment offline and then do the changes online to see the effects.
How To Create WordPress Child Theme
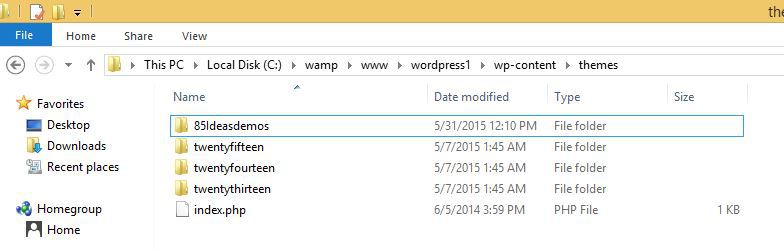
The first step in creating a WordPress Child Theme is to move to the /wp-content/themes folder in your WordPress main installation folder. If you reached the right place, the next step includes creating a folder named anything of your liking.
In this example, I will choose, 85IdeasDemos. In this tutorial, I will be using the latest WordPress theme the Twenty Fifteen Theme that focuses on simplicity and typography.
Open the folder and create a simple style.css file.
To do so, you need just to open a simple text file in notepad and then save the following code within it.
/*Theme Name: 85 Ideas DemosTheme URI : http://www.85ideas.comDescription: A Twenty Fifteen Child ThemeAuthor: Nitish SinghAuthor URI: http://www.techaltair.comTemplate: twentyfifteenVersion: 1.0.0*/@import url(“../twentyfifteen/style.css”);
Save the file. The elements of the style.css are self-explanatory. The only important part of all these elements are Template name, in this case, “twentyfifteen”. The name tells the WordPress that the theme is a child theme of the template.
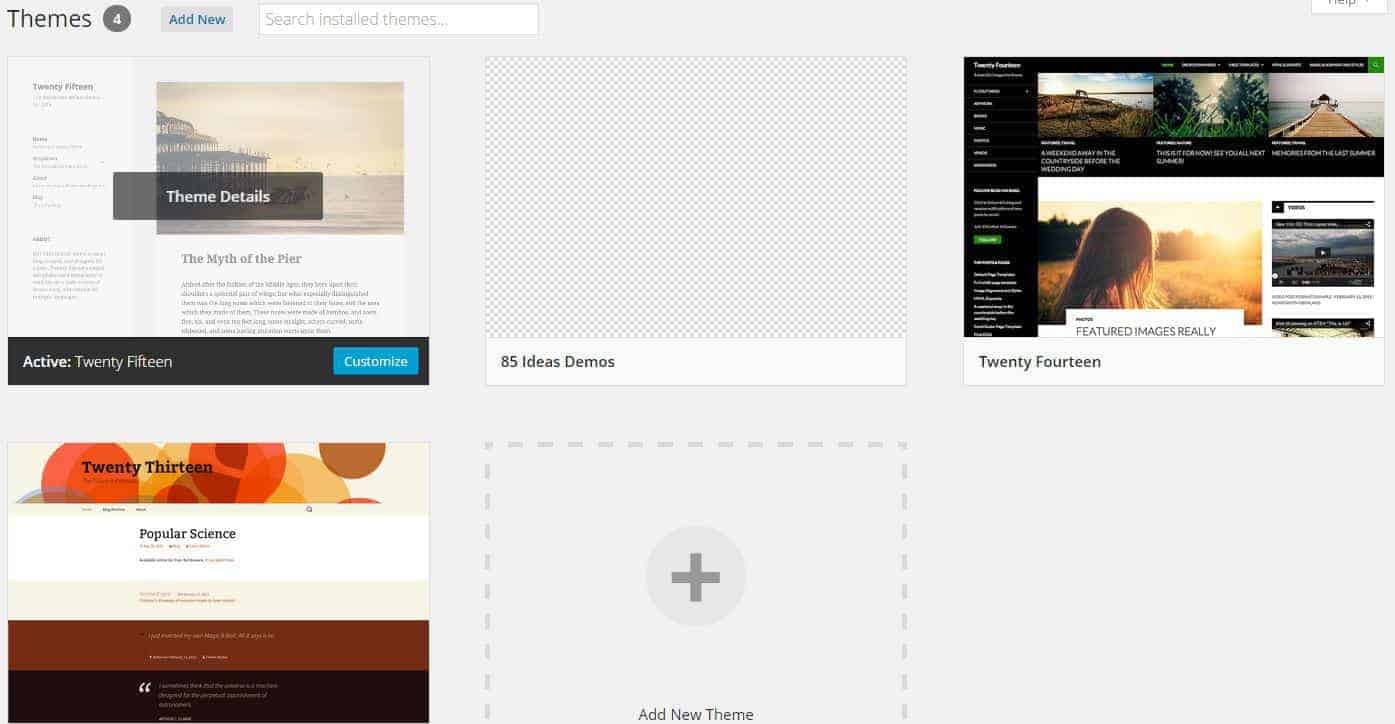
A new child theme will be created and will be available in the WordPress themes selection panel. Activate the theme and you will get to that you are using the TwentyFifteen theme. But, in this case, the theme is a child theme and inherits all the code in the original TwentyFiteen theme.
And, you finally have a child theme. You can add functionality to the child theme and it will not be affected by the updates of the main theme.
Editing the CSS
Now, you can customize the theme as you like. To change the CSS of the child theme, you need to experiment with the theme. Google Chrome and Firefox comes with inspect element. Right click on any of the element and change CSS properties to have a feel on how the changes will be reflected in the child theme.
Once you are satisfied with the changes, copy the modified CSS and paste it into the style.css of the child theme. The CSS properties will be modified accordingly and woosh you have made the first changes in your Child theme.
For example, I can easily change the color of the main name of the Child theme by adding the following code to the style.css file.
a {
color: #A64242;
}
Similarly, you can change the font-size of the text by adding the following line.
a {
font-size: larger;
}
and so on.
Editing the Template Files
And, if you are thinking of changing a simple text or editing template files. It can be done in the similar way, the CSS is modified. Just copy the template file into the child theme folder and modify it according to your needs.
The changes that are done will be kept in the child theme and will not reflect the parent theme, keeping your changes intact and in a same place.
Adding Functions to the Child Theme
Adding Functions works the same way as that of the adding CSS changes to the files. The only thing that you need to do is add a “functions.php” file into the child theme folder and edit the files according to your requirement.
The child theme will first load all the functionality of the main theme and then override any changes done in the child theme’s functions.php file.
If you get stuck doing any changes, you can simply delete the functions.php or any other file in the child theme folder and start over again.
Wrap Up
Creating a child theme is easy and we went through some of the basic steps that are required to create a successful child theme. The choice of creating a child theme is necessary for most of us.
With child themes, you can be in control of everything that have been done or modified. The chance to revert to normal functionality can also make child themes a better option. I learned a lot, writing the article and I hope you learned to on how to create a child theme.
If you liked the article, do share it with friends and peers. Also, comment below on how child theme creation have impacted your WordPress theme management. Cheers!





No Comments