
16 Apr 6 Awesome jQuery and CCS3 Image Hover Effects Tutorials
Hey, all in today’s post we will have a look at a few awesome image hover effects and how you can achieve a similar effect using jQuery and CSS. The reason I have brought this topic up is because as the web continues to transform, the user experience bar continues to rise in order for you to stand out. jQuery mouse over effects can help engage your visitors if done right. I am in the process of updating our Mag theme and creating a new one. I have put this resource together to inspire you but to serve as future reference also.
It is recommended that you have a basic understanding of CSS and jQuery to follow along this tutorial. Without further ado here is a few amazing mouse over effects for you to take inspiration from. And follow along if you wish to spice you your images.
Table of Contents
Shape Hover Effect with SVG

The first tutorial I will recommend is by Mary Lou from Codrops. In this tutorial, you will learn how to create a hover effect using shape particularly a triangle shape. It’s in-depth and walks you through the process step by step.
Check Tutorial Here
Creating a Border Animation Effect

Another cool tutorial share by the Mary Lou of Crodrops teaches how to create an interest hover effect using borders. She admits that the technique used is experimental, but I am sure you will find value in it. Also, note that SVGs are not supported in some browsers, I know that’s the case with the older version of Internet Explorer.
3D Hover Effect for Thumbnails and Images

This tut was shared by Mikael Gustafsson using the thecodeplayer that walks you through each line of coding. You will end up create an awesome cuboid hover effect with shadows. We have seen this style of every effect in our 3d themes collection check it out for inspiration.
Caption Hover Effects

If you ever wanted a cool way to display your image caption, then you might like this tutorial. Where you learn how to display your caption in a clean 3d hover effect. Create by Mary Lou you learn three different effects to help give a great users experience.
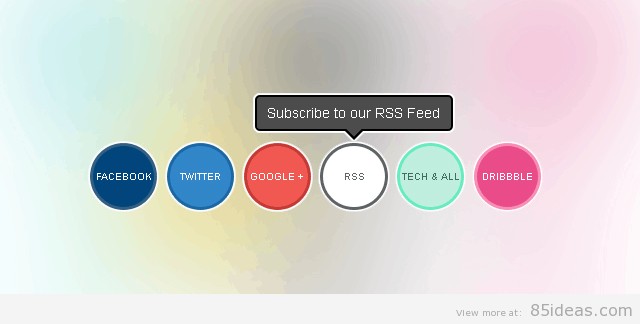
CSS Powered Buttons with Hover Tooltips

Shared by Tech and Dall you get the source code that is required to help you create mouse-over tool tip for your images. We plan to use this on our social icons, and possible will be included in our new theme.
jQuery Thumbnail with Zooming Image

Created by Kevin over at Queness, you will learn how to add a hover zoom effect to your images. And also out to fade out the caption at the same tie. This small tutorial as the power to engage your reader because the small wins add up.
Wrapping up
If you found any value in this article, please share it with others or let me know your thoughts in the comments below. Hopefully, the jQuery mouseover effects give you plenty of food for thought. If you are a regular reader here at 85ideas, you will know we continually work hard to ensure all our articles are up to date and relevant.



permanent makeup
Posted at 21:22h, 10 AugustExcellent weblog here! Additionally your website so much up fast!
What web host are you the use of? Can I am getting your associate hyperlink in your host?
I want my web site loaded up as fast as yours lol
Editorial Staff
Posted at 02:01h, 12 AugustWe currently use WPEngine but are in the process of migrating to Flywheel because they are a much better value.
Get it here: http://share.getf.ly/k72e6f