
18 Jan 7+ Key Features Every WordPress Menu Should Have
Standing out from the competition and look unique is already tough in the normal world. And, when it comes to the online world, particularly for a website, it is not less than a challenge. However, it is possible to achieve a unique makeover if dedicated efforts are put in motion for specific elements. Menu is one such element which is crucial in both functional and visual ways.
So, here is a list of few key features every WordPress Menu should have. It’s not necessary to have all these features placed together, but you need to come up with a combination. Yes, the one works in your case.
Let’s begin with those features and check out how many of these are already applied at your end.
Table of Contents
#1 It’s all about Location
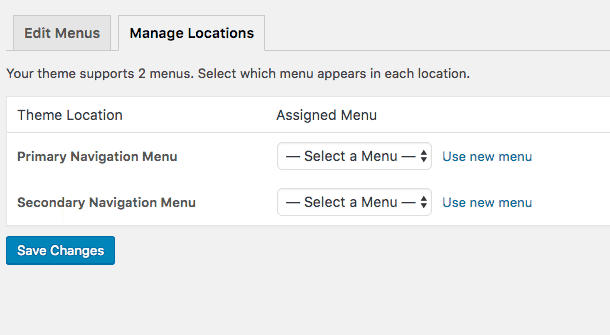
 The best location for Menu is at the top, right above the content or slider area. However, one can also implement it at the Sidebar or at the Footer areas. When it comes to mobile or tablet devices, Menu is perfect at the top. Or, you can put it hidden in the sidebar which stays hidden unless interacted with. Keeping a Footer or Sidebar Menu in mobile format should be avoided as it increases the page length. So, you need to cross-check the location of Menu on Desktops, Smartphones and Tablets, and make sure it is all good.
The best location for Menu is at the top, right above the content or slider area. However, one can also implement it at the Sidebar or at the Footer areas. When it comes to mobile or tablet devices, Menu is perfect at the top. Or, you can put it hidden in the sidebar which stays hidden unless interacted with. Keeping a Footer or Sidebar Menu in mobile format should be avoided as it increases the page length. So, you need to cross-check the location of Menu on Desktops, Smartphones and Tablets, and make sure it is all good.
#2 Proper Structure
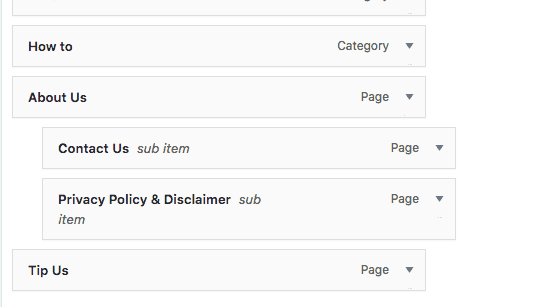
 If you’re using Categories at the Menu, then make sure the sub-categories are placed inside the Parent one. This proper structure is crucial as it helps the user to have a proper understanding of the structure of the website itself. This navigation area helps them to have a proper interaction with the website. The same applies to the Pages. Child Pages should be placed inside the Parent one, or they will be treated as the Parent Pages itself. Implementing it is very simple. You simply have to drag an element and place it under the Parent one, leaving a slight margin on the left side.
If you’re using Categories at the Menu, then make sure the sub-categories are placed inside the Parent one. This proper structure is crucial as it helps the user to have a proper understanding of the structure of the website itself. This navigation area helps them to have a proper interaction with the website. The same applies to the Pages. Child Pages should be placed inside the Parent one, or they will be treated as the Parent Pages itself. Implementing it is very simple. You simply have to drag an element and place it under the Parent one, leaving a slight margin on the left side.
#3 Nomenclature
Other than the structure and location, nomenclature is vital and I guess you don’t need any explanation here. If the name of an element is not matching with the content it possesses, then it’s not a good move, at all. Rather than helping the users, a wrong or misleading name can actually hurt the user experience.
#4 Social Links
If possible, implement social links of your blog or website right inside the Menu. Whether this placement works or not, depends on the niche. So, give it a try!
#5 Icons
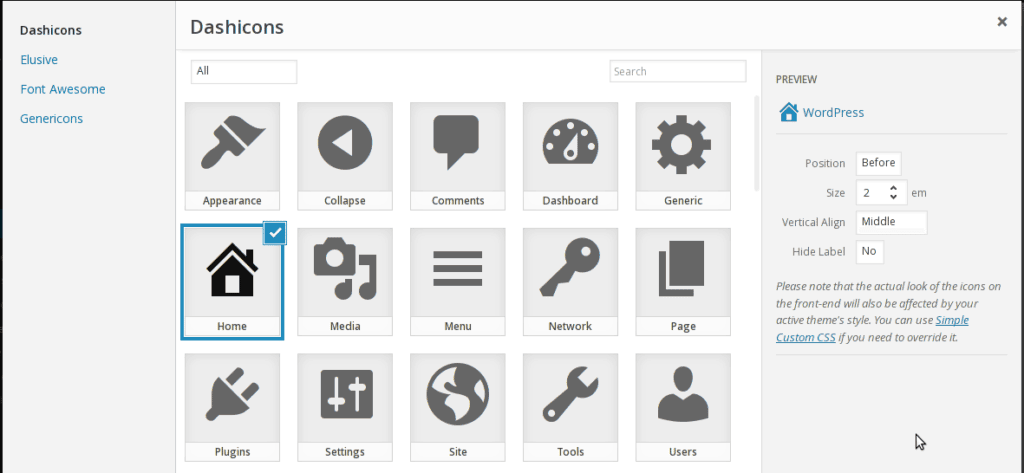
 The proper use of icons to convey a particular message is an intelligent move. Rather than writing names, you can use a particular icon or combination of both. It is known to all of us that readers interact better with the graphics and quickly learn from them. The usage of icons is not supported in the default WordPress Menu. So, you’ll be needing third-party plugins to make it work.
The proper use of icons to convey a particular message is an intelligent move. Rather than writing names, you can use a particular icon or combination of both. It is known to all of us that readers interact better with the graphics and quickly learn from them. The usage of icons is not supported in the default WordPress Menu. So, you’ll be needing third-party plugins to make it work.
#6 Typography
Needless to say, typography can increase the overall look and feel of the complete Menu area. Typography is important not just for the blog’s content but also at the Menu. In fact, it is vital everywhere. Also, ensure that the one used in Menu area matches with the one used in rest of the blog or website.
#7 Responsive and Mobile Ready
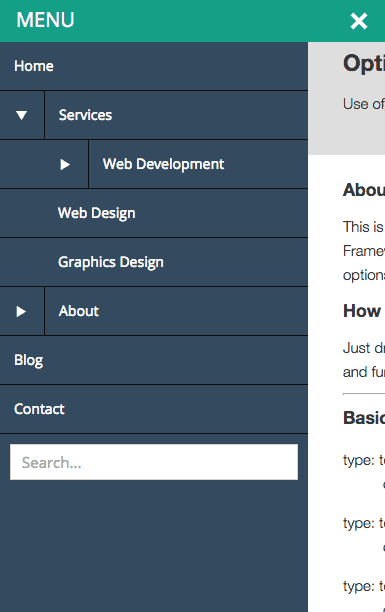
 If a Menu is not working effectively on mobile devices, then it can be a breaking point for the whole user experience. These days, mobile phone users are in majority. That’s why having a responsive Menu is vital and no one should miss this point. This key feature should be part of every Menu. As I explained earlier, when it comes to mobile devices, the best practice is to keep Menu at the top itself. Rather than implementing it in the Sidebar or the Footer!
If a Menu is not working effectively on mobile devices, then it can be a breaking point for the whole user experience. These days, mobile phone users are in majority. That’s why having a responsive Menu is vital and no one should miss this point. This key feature should be part of every Menu. As I explained earlier, when it comes to mobile devices, the best practice is to keep Menu at the top itself. Rather than implementing it in the Sidebar or the Footer!
#8 Background and Color Scheme
The background colour, font colour, and the overall colour scheme being used also adds to the overall user experience. This shouldn’t be taken lightly and you should have a proper thought on the combination being used.
#9 Sticky Nature
In both Mobile and Desktop variants, a Sticky Menu can actually increase the overall user experience as it ensures the availability of the navigation even at the deep scrolls. If this feature isn’t part of the default Menu packed in the theme being used, then it can be implemented easily using some code or third-party plugins.
Conclusion
What will be the combination you’ll move forward with? If you need help in deciding, let us know the exact requirements in the discussion section so that we can understand the custom case and share the best of our ideas. Were these tips worth sharing on social media?



No Comments