
01 Jan Beginners Guide to WordPress Template Hierarchy
Looking for the WordPress Template Hierarchy? ✓ Click here for the best WordPress Template Hierarchy. Choose a minimalist, creative, innovative & Fresh Hierarchy now!
Every WordPress based website uses a component called theme which powers its entire front-end design, styling, color and the overall content presentation. The theme is something like a dress. It’s a crucial part of a WP site. WordPress themes have some distinct parts named templates. An individual Theme is broadly a combination of several templates including other stuff. Templates are used to shape different parts of a WP site.
For example, a single article page essentially looks different than a category archive page. Again an article post (e.g. single blog post) will have some distinguishable features when compared to a Page post (e.g. About Us). Respective templates define these characteristics.
Now that, there are more than a few templates in a theme. The WordPress content management system (CMS) calls the suitable template each time a user visits the site or its internal pages. So, which template is to be called and render the requested page with? Yes, that’s a good question, and this is when template hierarchy comes into the game.
WordPress template hierarchy determines which template file should be used to display a certain type of page/content(s). An individual web page can suit more than one template. For example, the Category archive and Author archive both show a number of posts, generally as a list. These are archive pages. When a visitor hits a specific author’s post archive, WordPress can simply use the archive.php template to render the page. But WordPress allows the developers to offer more customized and personalized user experiences. That’s why there is an opportunity to utilize individual archive templates for a certain archive. Each archive can be defined to use a specific template. So WP will try to render the respective page using that defined template file. If, for some reasons, the CMS doesn’t find a specific template for a request, it will render the page using the next best alternative. This total procedure follows an order or chain. This is called the hierarchy. It begins with the most specific template type (e.g., author archive, single post page) and ends with a common template (index.php). To navigate this complex structure and ensure a site maintains its aesthetic and functional coherence during such changes, a WordPress services can be a valuable ally, guiding through the intricacies of the template hierarchy to create a seamless user experience.
A WordPress theme generally has the following templates:
- index_template
- 404_template
- archive_template
- author_template
- category_template
- tag_template
- taxonomy_template
- date_template
- home_template
- front_page_template
- page_template
- paged_template
- search_template
- single_template
- text_template, plain_template, text_plain_template (all mime types)
- attachment_template
- comments_popup
Now let’s see the template hierarchy!
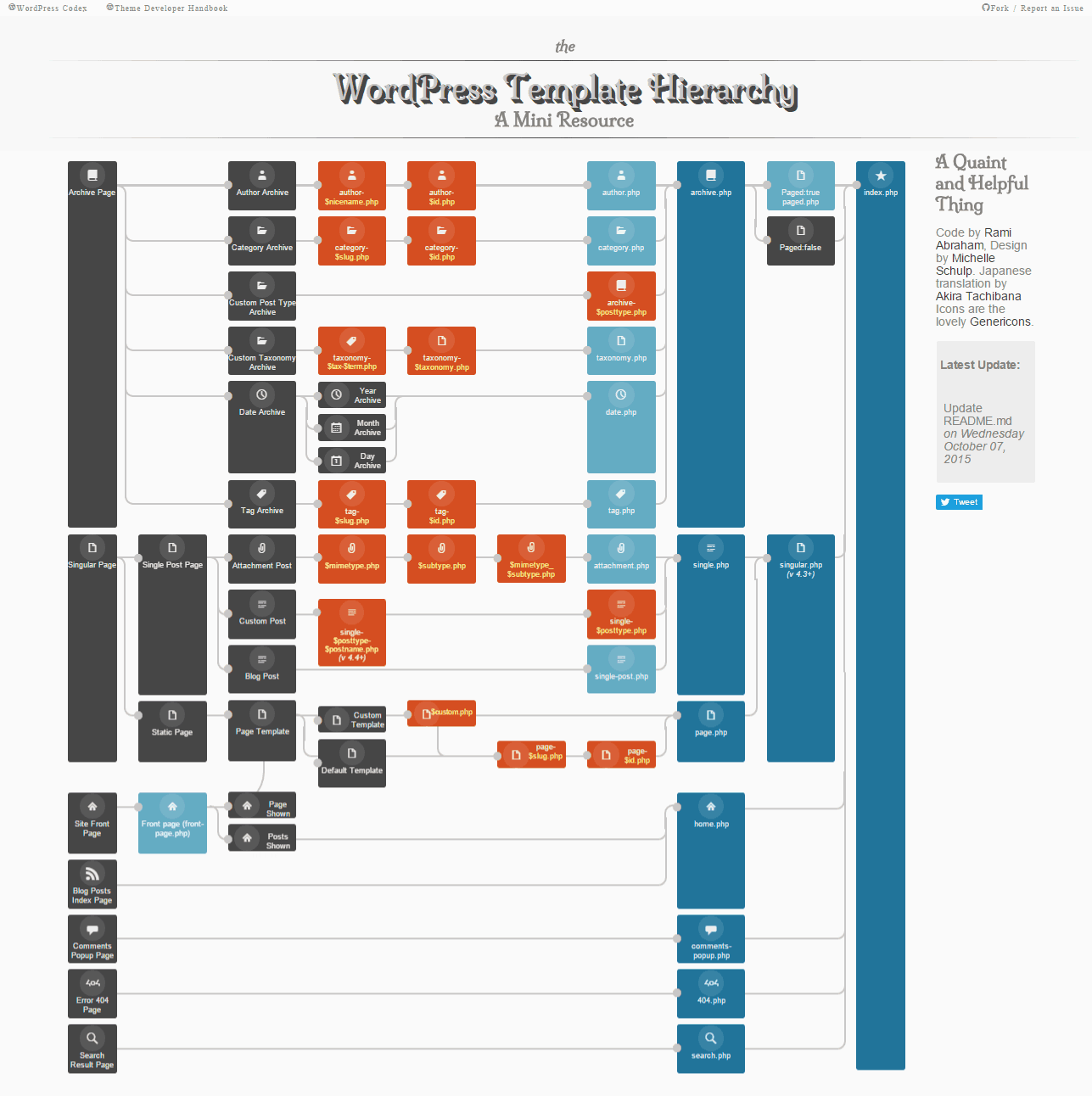
Before we bring here is a visual overview:

Click here to see the interactive version.
Homepage
Site front page (if the front page displays posts)
- front-page.php
- home.php
- index.php
If the front page displays a page (static home page), the hierarchy will go like this
- front-page.php
- page-$slug.php
- page-$id.php
- page.php
- index.php
Single Post (Post Type- ‘Post’)
Template hierarchy for a single blog post
- single-post.php
- single.php
- singular.php (v 4.3+)
- index.php
Template hierarchy for a custom single blog post
- single-$posttype-$postname.php (v 4.4+)
- single-$posttype.php
- single.php
- singular.php (v 4.3+)
- index.php
Template hierarchy for an attachment post
- $mimetype.php
- $subtype.php
- $mimetype_$subtype.php
- attachment.php
- single.php
- singular.php (v 4.3+)
- index.php
Single Page (Post Type- ‘Page’)
Template hierarchy for a default single Page post
- Page template
- page-$slug.php
- page-$id.php
- page.php
- singular.php (v 4.3+)
- index.php
Note: Custom page templates can also be used. WordPress will prioritize that template for the specific page.
Archive Pages
Archive pages are rendered by following a well-organized hierarchy or order. The CMS also checks if the output archives are paged or not.
Archive pages hierarchy (general)
- archive.php
- index.php
Author Archives
Hierarchy for an archive page that will display the entries by an individual author
- author-$nicename.php
- author-$id.php
- author.php
- archive.php
- index.php
Category Archives
Hierarchy for an archive page which will display the entries by an individual post category
- category-$slug.php
- category-$id.php
- category.php
- archive.php
- index.php
Custom post type archive template hierarchy
- archive-$posttype.php
- archive.php
- index.php
Custom taxonomy archive template hierarchy
- taxonomy-$tax-$term.php
- taxonomy-$taxonomy.php
- taxonomy.php
- archive.php
- index.php
Date archives template hierarchy
- date.php
- archive.php
- index.php
Tag archives template hierarchy
- tag-$slug.php
- tag-$id.php
- tag.php
- archive.php
- index.php
Blog post index page template hierarchy
- home.php
- index.php
Comments popup page template hierarchy
- comments-popup.php
- index.php
Error 404 page template hierarchy
- 404.php
- index.php
Search result page WordPress Template Hierarchy
- search.php
- index.php
Here you can see the detailed hierarchy/order of WordPress templates. These PHP files are located in a WP theme. If you dig inside of a WordPress theme, you can find the templates there. For a visual presentation, you may see this page as well.
Table of Contents
Why Learn WordPress Template Hierarchy
Each digital WordPress theme is made up of style sheets, JavaScript, images, and templates. The combination of these files controls the appearance of your website.
WordPress comes with a premium WordPress Template Hierarchy. Templates that consist of specific file names can have an effect on certain sections on your site. You can also come up with a template name that you will be using on particular items.
All digital WordPress themes consist of templates that display date, categories, custom pages, single posts, archives, among things. Users should take advantage of this chance and come up with extra templates by designing a child theme.
Visualizing WordPress Template Hierarchy
WordPress applies a simple and clear, relevant pattern to create template names.
WordPress allows you to display your content on the first page of your site. Setting can also be done where you will be using a specific home page which is also called the front page. Go the settings in the WordPress admin section
- Home page- If you use a static home page, at first the WordPress will search for this template file which will be used to display the home page.
- Home.php- Also if you apply the static home page, and your themes lack the home page.php template, WordPress will assist you to search the home.php templates. This will be applied when displaying active content posts on the front page.
- Index. Php-In case you don’t have a homepage.php, WordPress will apply the index.php for displaying the front page. Index.php is the alternative template in WordPress for displaying all pages.
Template Files Used For Single Posts
- Single (post-type).php- WordPress checks whether there is an existing template that can be used for displaying this particular type of content. In case the content type is a review, WordPress will then be searching for single-review .php.
- Single (post-type) – (slug).php- You should consider this template for display modification of a particular post in all post types. For instance, for a post type review and the acme phone is the slug post, WordPress will, therefore, be searching for review-acme-phone. Php.
- Singular. Php- this type of template provides an alternative for displaying a single post from all post types.
Files Used For A Single Page
- Main default post type is the WordPress page. It helps you develop static pages on your site instead of creating posts.
- Page-(slug).php- wordpress will be searching for page-contact –us .php in case the page slug is contact us.
- Custom page template-This is a template type that is deployed on a page.
- Page ( id).php- in case seventeen is the page ID, WordPress will be searching for page 17.php



No Comments