
23 Nov 7 Simple Ways to Speed Up Your WP Website
The loading speed of your website can be a decisive factor for your potential customer. Imagine if they had to wait for five, six or even ten seconds just to see what’s on your site – no one would wait that long. At least not in the era of blazing-fast Internet and hundreds of your competitors at their fingertips. Not to mention that speed has already become a ranking factor.
Because of all that, improving your website speed is one of the essential UX tasks you’ll have to deal with. But how to speed it up – especially that out-of-the-box, WordPress isn’t the fastest web framework out there? Here’s what you need to do.
- Test Your Website to Find the Problem
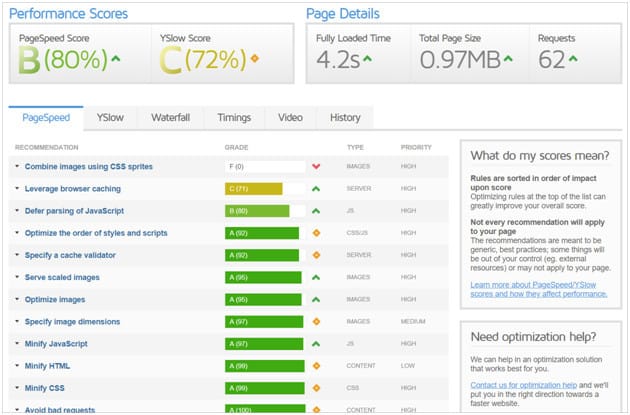
Before you even log into your WordPress admin dashboard to implement any changes, start by testing your website using tools such as GTMetrix. The results of such a test will tell you exactly what you can improve to satisfy both your website visitors and the search engines. Not to mention that by having a complete list of necessary improvements, you limit the guesswork and can speed up the whole process significantly.

- Free Your Website from Unnecessary Features
Next, feel free to go to your website and start deleting all unused and unwanted plugins and turning off any features that aren’t really necessary for the functioning of your site. Do you have a slider on the homepage? Remove it. Are the videos set to play automatically when someone enters the site? Turn that off. Everything that isn’t necessary and requires a big amount of resources should be gone.
And what if you’re unsure whether certain plugins or on-site features should stay or not? Naturally, I’m not asking you to get rid of product galleries or add-to-cart buttons if you’re running an online store. But the effectiveness of some things, like for example the said slider, can be easily checked with a simple Google search. Especially that in this case, there are actually quite a lot of authority posts against sliders.
- Install a Caching Plugin
Once you have reviewed your website and, hopefully, managed to improve its speed simply by cleaning it up, it’s time to start installing new plugins. I know I just told you to do something completely opposite but trust me with this. All of the plugins that I suggest here will help you improve website speed.
The first one that you need is a caching plugin. If you don’t know what caching is, simply put it’s a way of reducing the number of requests to your server by creating a local (on the visitor-end) cached version of your website with its HTML files, CSS scripts, or images. That way your visitors don’t have to ask your server for those resources every time they move between pages on your site. What a caching plugin does is it creates the said cached version of your web pages which then get downloaded by the web browsers of your visitors. Which plugin to choose? While there are many both free and paid options, the two most popular are W3 Total Cache and WP Super Cache – and both of them come at no cost to you.

- Minify the Most Common Scripts
The next thing which you can implement to improve the speed at which your visitor’s web browser processes your website is minification. Simply speaking, it’s a process of removing all the unnecessary comments and spaces left in HTML, CSS or JS files by the developers, without affecting the functioning of the site itself.
While it may sound like a very slight improvement, if you multiply the number of requests by thousands of visitors, this change can have a massive influence on your server performance. Because of its importance, some caching plugins come with built-in minification option.
But if you would like a separate plugin just for that (for example, because your hosting already comes with server-side caching and an exclusive caching plugin), you can minify your files using a free plugin such as Autoptimize.

- Optimize Your Website Images
Which elements on your website usually take the most space? You’re right – images. Luckily, it’s perfectly possible to reduce their size by up to around 70% (sometimes even more – depends on the image). And the best is, you can do it free of charge and even automate the whole process. How?
You have two options. First, you can optimize your images manually using a website such as TinyPNG. Once there, just drag and drop your files, wait for it to optimize them and download. It’s that easy.
And the second option? Get a plugin such as WP Smush which allows you to optimize the already-uploaded images in just a few clicks. Just keep in mind that no tool is perfect – that’s why it’s best to first go to TinyPNG and then process the images using a plugin just to see how much optimization you can get.

- Deploy Your Website on a Fast Hosting
What if you have installed a caching plugin, minified the scripts and optimized images only to find that there is little to no improvement? Sadly, the on-site changes alone may not be enough. In the end, a big factor responsible for the speed of your website is the hosting on which you keep it.
Even if you follow all optimization guides out there and completely nail the process, your site will still be slow if your server isn’t any good. In fact, this often happens to those who happen to host their web properties in a shared hosting environment. That’s why I’m a big believer in deploying your website on a VPS right from the start.
If you choose the right package, the cost difference between a VPS and a shared hosting will be minimal and, after a few hours spent on learning the ins and outs, you will be able to host your site on the superfast server with a guaranteed (double-check if the company offers that) exclusive access to resources. But, how to pick one?
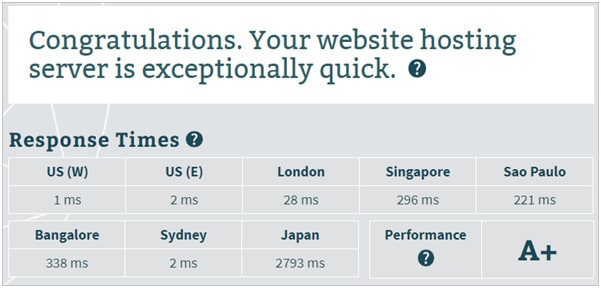
The best thing you can do is to test the host using tools such as Bitcatcha. It will show you the response time of the server depending on the location. For example, the below results come from Hostinger, who also happen to have VPS hosting in their offer – about which you can learn more here: hostinger.com/vps-hosting. The good news is, on top of offering great speed, they also provide you with exclusive access to hardware resources – and, as I mentioned, it doesn’t always happen even on virtual private servers.

- Get a CDN – Even a Free One
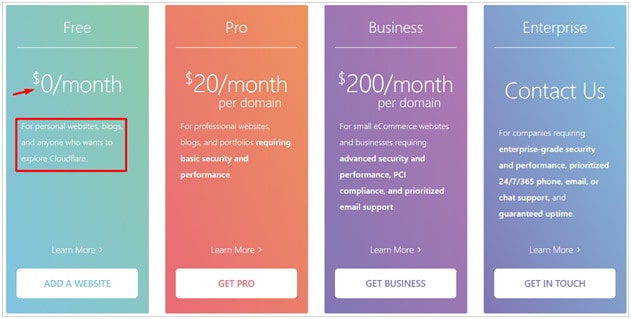
Another off-site thing which can improve the speed of your site is a CDN. The good news is, even a free one such as the basic version of Cloudflare can provide you with a slight boost – especially for those users coming from locations that are far from your server.
Naturally, the free package won’t accommodate a fast-growing site that receives thousands of visitors every day. But if you are just testing the whole speed-optimization process, you can’t go wrong with it.
And if your website is popular and profitable, spending extra $$ on a professional package is definitely worth it. Especially that, on top of providing you with a CDN, you will get an extra security layer for your site.

Naturally, there are other things which you could do to slightly improve the speed of your site. But the listed seven ideas cover the most effective ones that will provide you with the highest speed improvement for your effort.
Plus, they don’t require you to alter the design of your site too much (as changing the theme would – and sometimes, getting a speed-optimized theme can be another great way of reducing the load time of your web property) or have any in-depth technical knowledge, making them easy to implement even by beginners.



No Comments