
14 Jun 12 Amazing Examples of Parallax Scrolling Websites Inspiration
Parallax Scrolling has been the talk of the town for past few years now. More and more designers are implementing the design element into their website, and it is how it tricks the user to believe that the whole website is 3D.
Today, we will go through the amazing examples of Parallax Scrolling websites. The site created using the parallax scrolling is an example of the advancement in web technology, especially HTML and CSS.
Even though the technique is super cool, it is not implemented correctly by many of the websites and this can cause a bad name for the technique being used. To inspire you as a web developer and also understand how good looking parallax method is, we present you the incredible examples of parallax scrolling sites.
The word parallax means “alteration”, which signify that near objects have less alteration than far objects, giving an illusion of movement. Most of the 3D rendering technologies used in games are illusion based techniques which exploits how our brain works and exploits them to their advantage.
Table of Contents
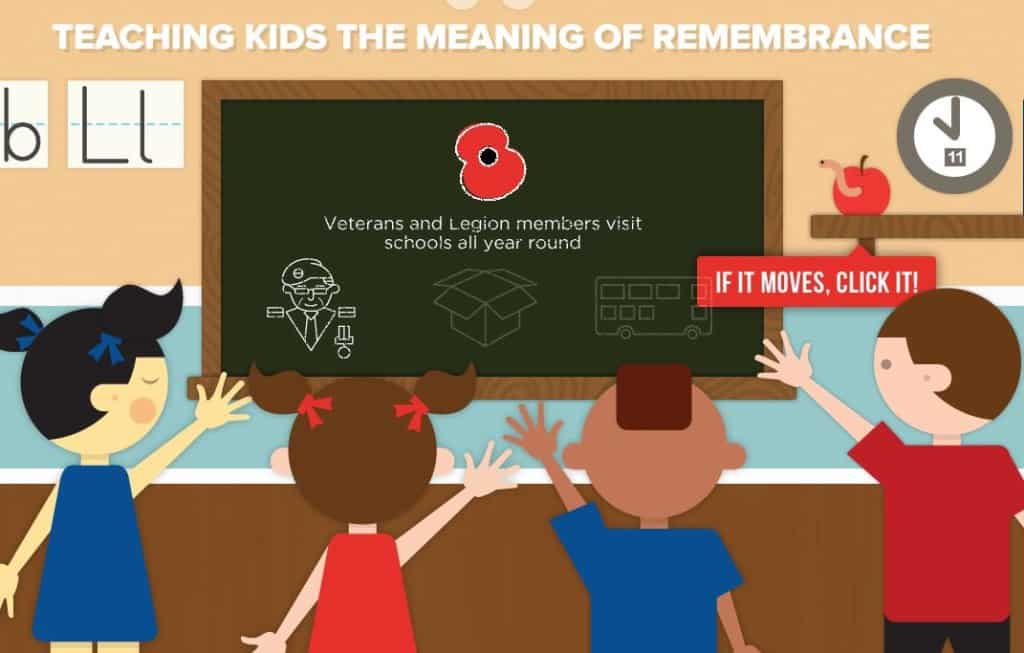
1. The Royal British Legion
A great website by the Royal British Legion. It offers tribute to the service man and educate the audience about their hardships. With the right message and the right parallax scrolling in the way, you can eventually understand the importance of the website.
The main motive of the website is to send the message to the audience without being too complex and it does it without being too blunt.
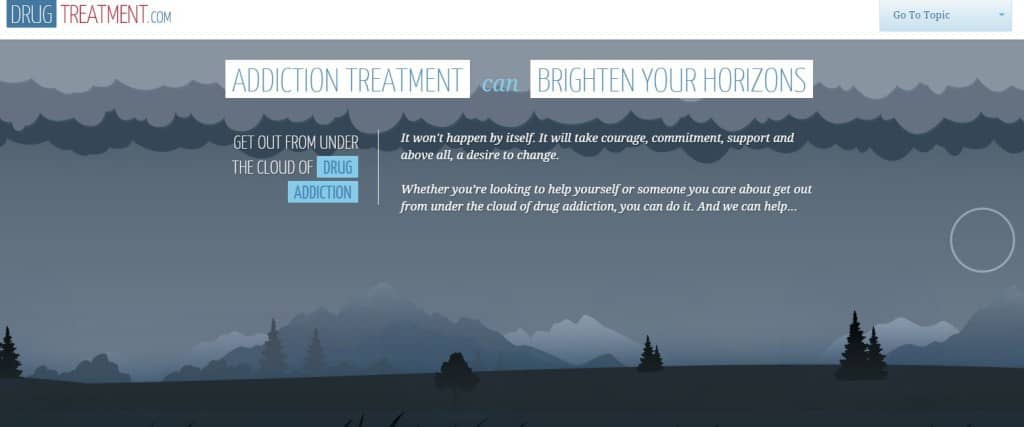
2. Drug Treatment
Drug Consumption is one of the major problems in our society and drug rehabilitation is an important part of our ecosystem so that everyone get to have a chance to get well and start their normal life. The more important aspect of the website is the background images and how they feel right into the place without being too hard to the user.
The information is being lightened up correctly and accurately.
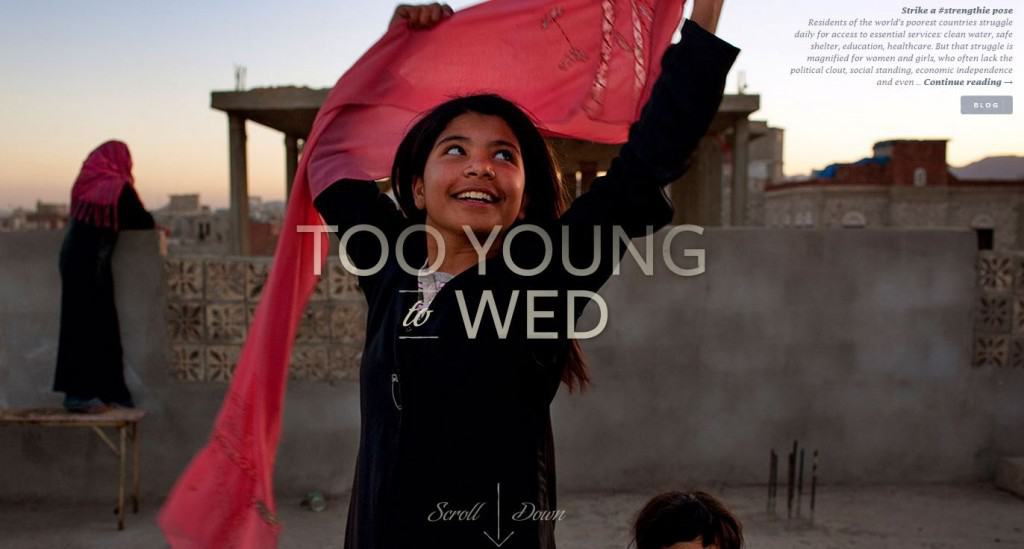
3. Too Young To Wed
Another great website that emphasizes a dire problem in our society. The site is long and dives deep into the problems of child marriage.
The basic color of the web site is red and it offers great parallax scrolling to the website. A lot of little animation has gone into the design of the website and I am glad that I found the website to list it here.
4. Greenman
Greenman is a mixture of parallax scrolling, great color combination, and overall aesthetic value. The website is related to Welsh Festival Green Man. The website also hosts a sleek music player at the bottom of the website.
The website is powered by YCN studio and is a great example of parallax scrolling in effect.
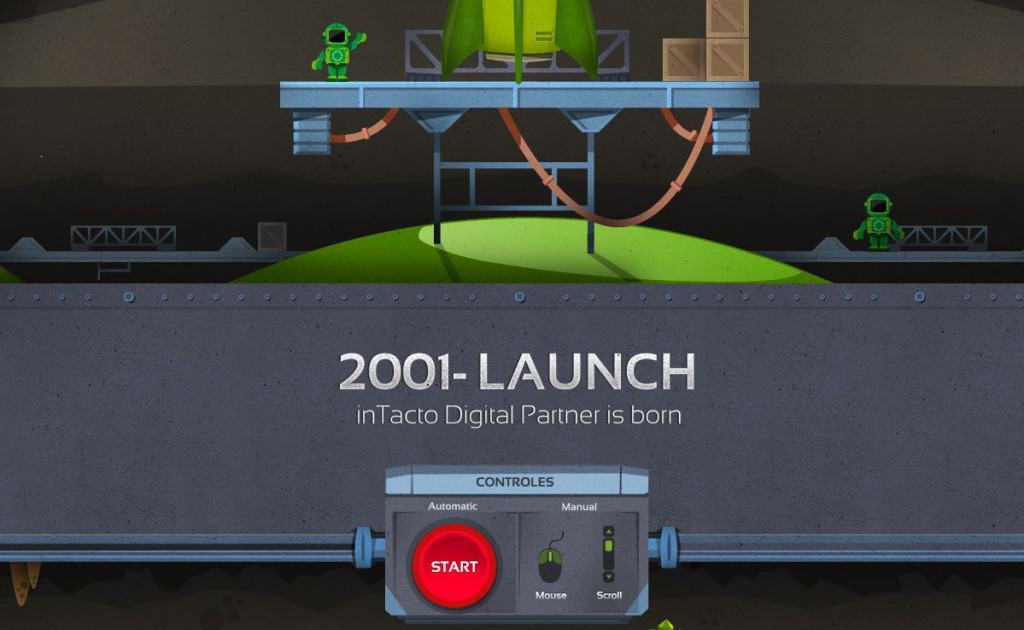
5. InTaco 10 years
Until now, we have seen parallax scrolling website that start from the top, but this website reverses the rule and starts from the bottom.
The website is made by inTaco digital partners and they are trying to showcase their ten years journey with the help of parallax scrolling a rocket capable of flying through the depths of the space.
There is two way you can explore the website. One by automatic(preferred) and by the manual. I really loved the website and you will also do so.
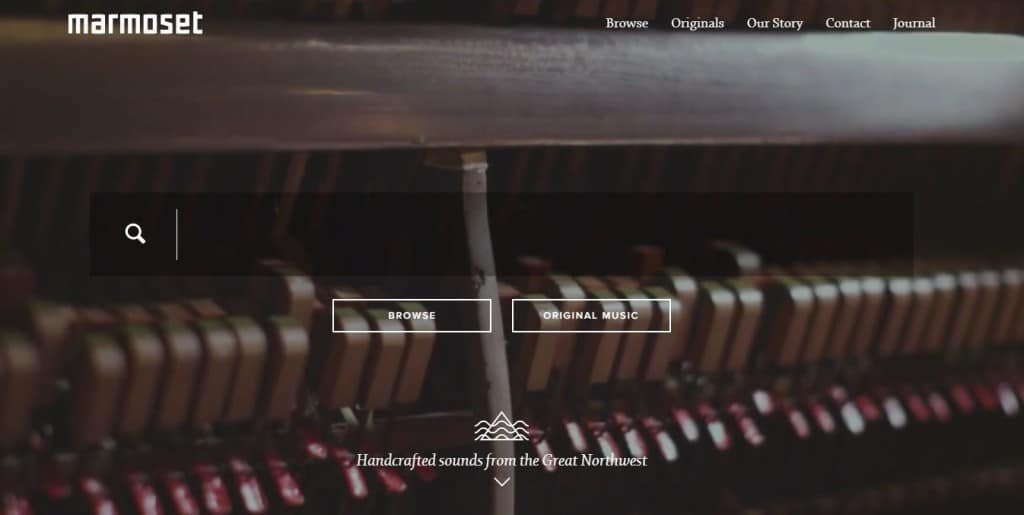
6. Marmoset
Marmoset is yet another example of using parallax scrolling to the advantage. The website is related to music and offers great visual experience.
The big search bar offers great design element on the website. The website do use minimal parallax scrolling but has improved user experience.
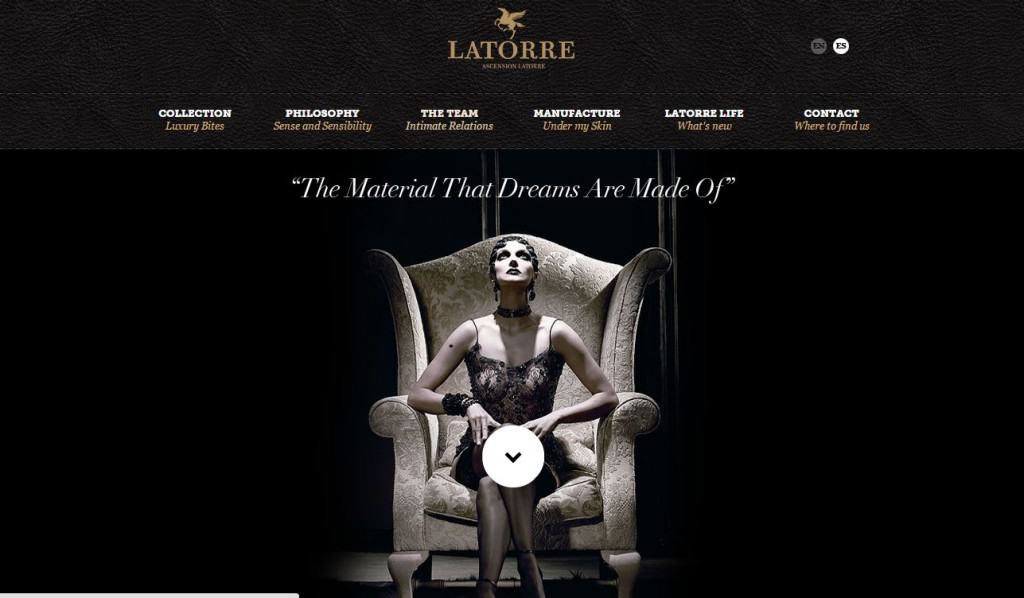
7. AscensionLatorre
AscensionLatorre is a furniture based company who made their online presence felt. The use of parallax scrolling in the website is amazing. The colors used on the website is dark and gold.
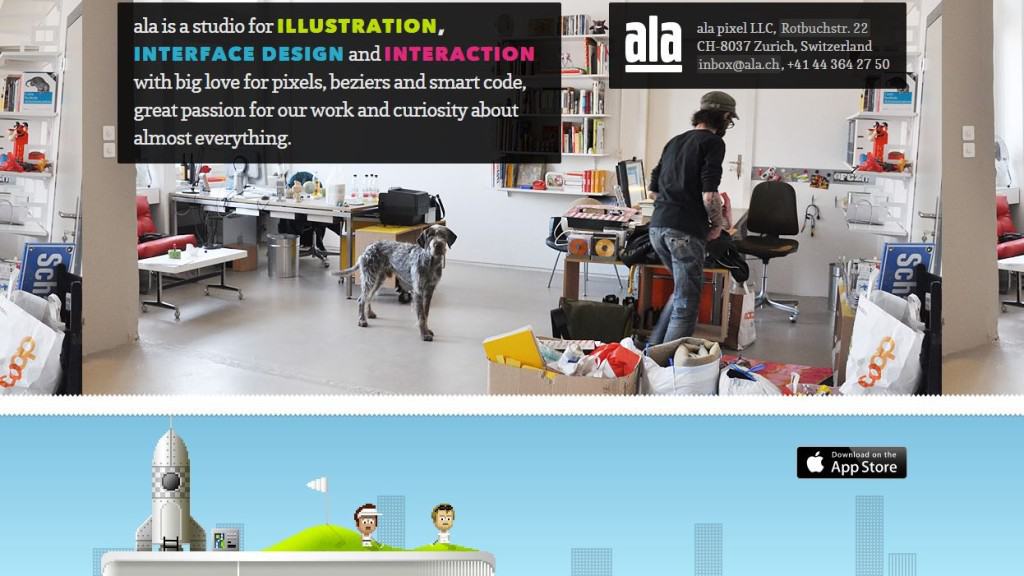
8. Ala
Ala website is full of colors and great designed website. Ala is a studio that focuses their talents on illustrations, interaction and interface design.
The website uses big fonts and other elements of modern web design to full effect.
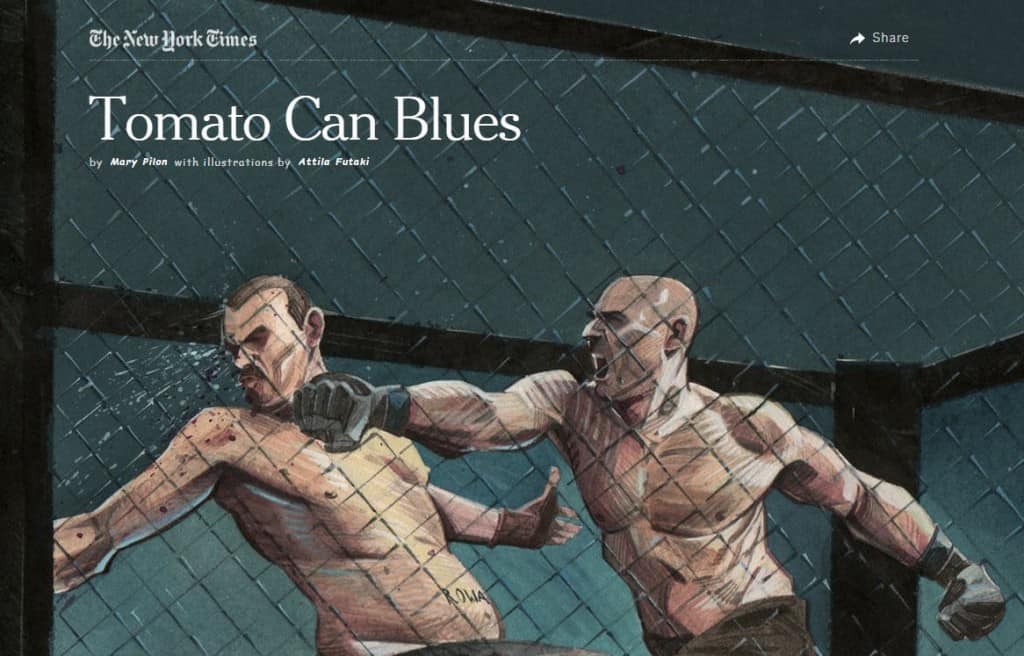
9. Tomato Can Blues
A great story based webpage built by NewYork times. The illustration and extremely eye catching and you will find yourself grasped into the words and clever use of parallax scrolling.
The web page is extremely long and will surely make you entertain with the content it offers. Do check it out.
10. Brain Games: 13 Reasons Why we love infographics
An interactive infographic to understand why our brains love the infographic. The infographic uses advanced parallax scrolling and offers great insight on why we love infographic so much.
Infographic is so appealing and attractive that Google ranks web pages that have infographics to showcase the information to the user.
The fact that we remember 80% of the things we see, infographics offer a great tool for maximizing the information transfer.
11. Airbnb in Berlin
Airbnb is an accommodation based company that is popular for finding unique accommodation for people all around the world.
Their presence in Berlin is greeted by a wonderful website that showcases parallax scrolling. The first element of surprise is the way they have entered the Berlin map from the world map. The other elements of the web page are also uniquely designed giving the website the right feel and touch.
12. Space Needle Seattle
Space Needle Seattle is one of the best parallax scrolling websites on the internet. It’s the unique way to presenting information can easily capture all the six senses.
The elevator goes up showcasing different aspects of Seattle from the Space Needle.
Wrap Up
I hope that you loved the fantastic examples of parallax scrolling sites. Parallax technique is here to stay and with full-screen and big font technique implemented, the sites look even better.
It is a well-known fact that a great website is a collection of small techniques. There are many websites that utilize advanced designing techniques including parallax scrolling, big fonts, ghost buttons, material design, drop-down menus and more to make the best looking site ever!
Have a great parallax looking website in your mind? Comment below and let us know.















No Comments