
05 Mar Eye-Catching jQuery Navigation Menus
Navigation menus are an integral part of any website, they are essential for large websites with a lot of content and pages. Dropdown menus and other dynamic menus are quite popular as they save space and make it easier to navigate through the site. With jQuery, you can create some amazing navigation menu that will help your website design stand apart from the rest. It also offers a lot of customization options that will enable you to create a unique navigation menu.
In this article, I will present you with some of the unique jQuery navigation menu examples, tutorials as well as free and premium plugins. If you’re a newbie, these plugins will help you design some of the dynamic and fantastic navigation menu for your website as well as web applications.
Table of Contents
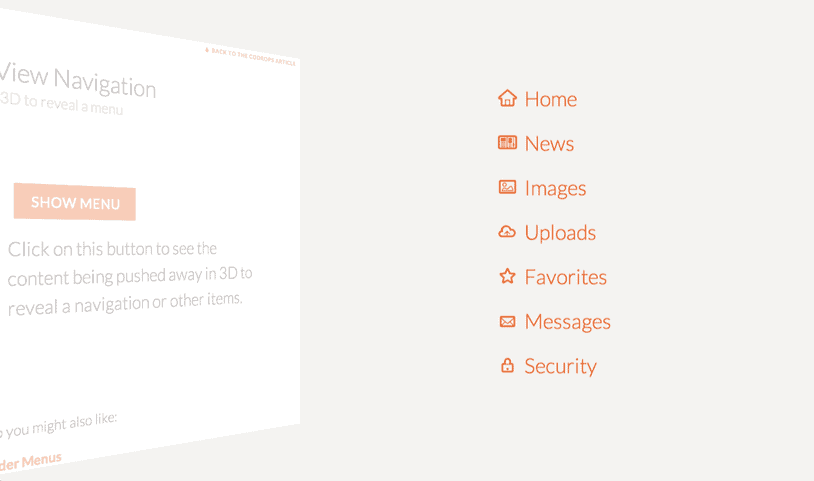
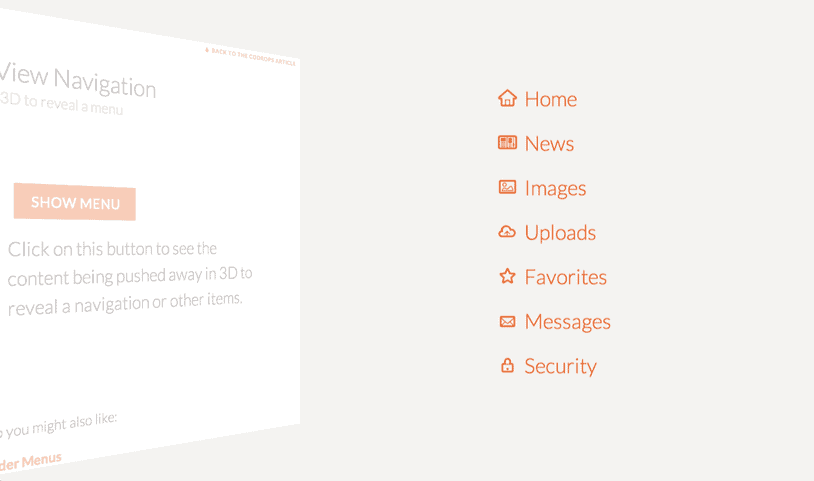
Perspective Page View Navigation

Perspective page view navigation is a creative 3D style navigation menu that can add a touch of elegance to your design. The menu has unique effects with sometimes an entire page getting pushed in 3D and the menu comes in the overlay.
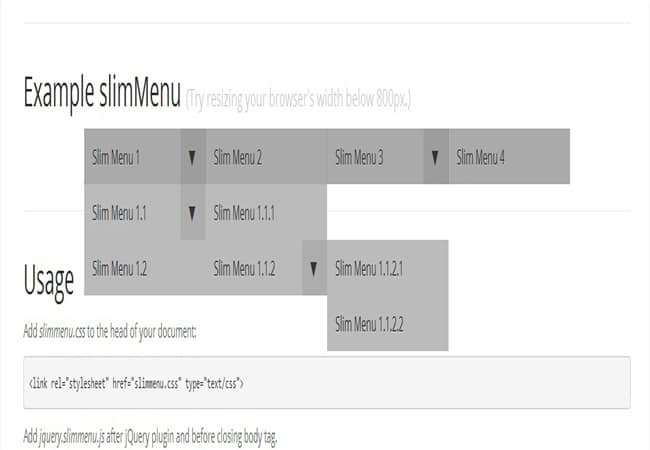
slimMenu- lightweight jQuery Plugin

SlimMenu is a clean, light jQuery plugin that will enable you to create multi-level nested and responsive menu with ease.
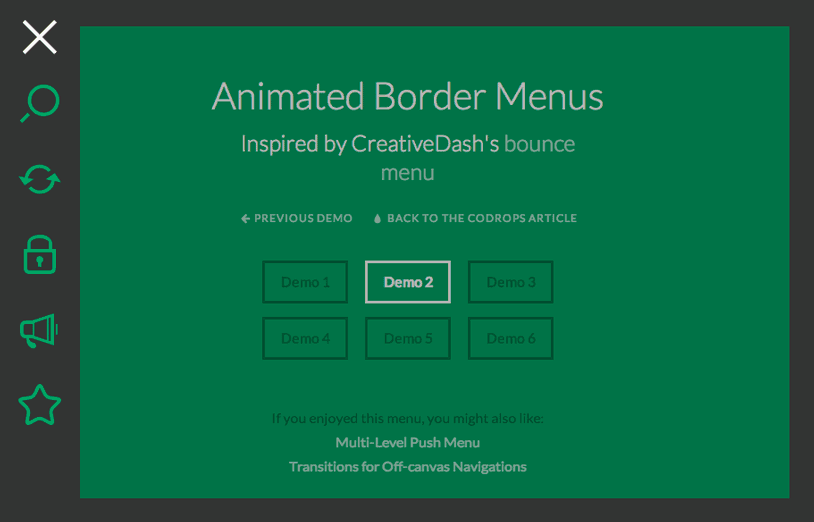
Animated Border Menus

This animated border menu is inspired by creative dash’s bounce menu for mobile apps, the tutorial will help you create an icon navigation menu with animated borders. The plugin has 6 different menu examples for you to choose the best one according to your web design.
Vertical Layout navigation

In this tutorial, you will get the code to create this powerful and smart jQuery navigation menu for your website, it is perfect for mobile websites as well. The hamburger icon needs to be clicked for navigation from the left hand corner of the page.
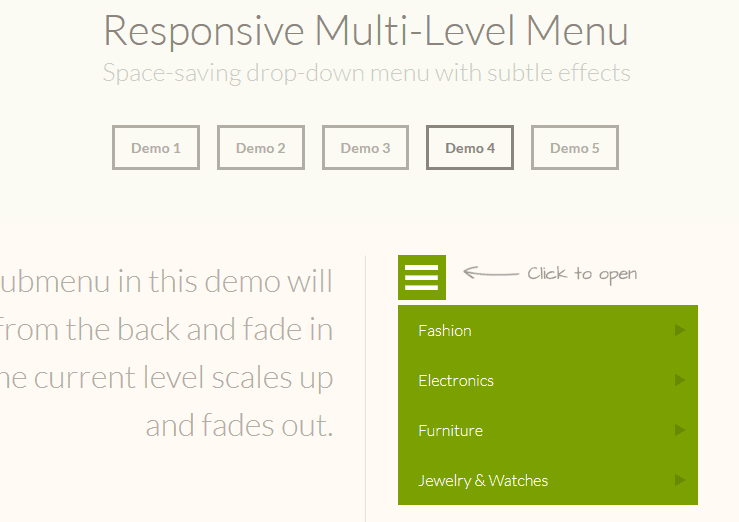
Responsive Multi-Level Menu

Use this creative drop down menu from Coderops to make your design more creative and spaced-out. This responsive, multi-level menu is brilliant and save a lot of space from the conventional menus with a lot of content and sub-levels. This plugin is perfect if you’re looking for a creative menu, it is perfect for mobile websites as well.
jQuery Pop Menu

This jQuery plugin will help you create a simple and stylish pop menu for your website. The responsive menu is perfect for desktop, tablet and mobile devices.
Full Details & Download
jQuery & CSS Example- Dropdown Menu

This tutorial of creating drop down menu using jQuery and CSS is written by Nathan Wong. This tutorial will take you through the basic yet powerful technique to create dropdown menus for your website design or web application.
Animated Menus Using jQuery

This animated menu is simple and amazing, it is powered by jQuery. In this tutorial, learn to create this brilliant animated menu similar to the site Dragon Interactive.
Mashable Style Dynamic Dropdown Menu

Mashable is a dynamic website dedicated to news and resources, the drop down menu allow you to see all the posts from the header itself. If you wish to have a Mashable style drop down menu for your site, this tutorial will help you create it using Php, Mysql and jQuery Ajax.
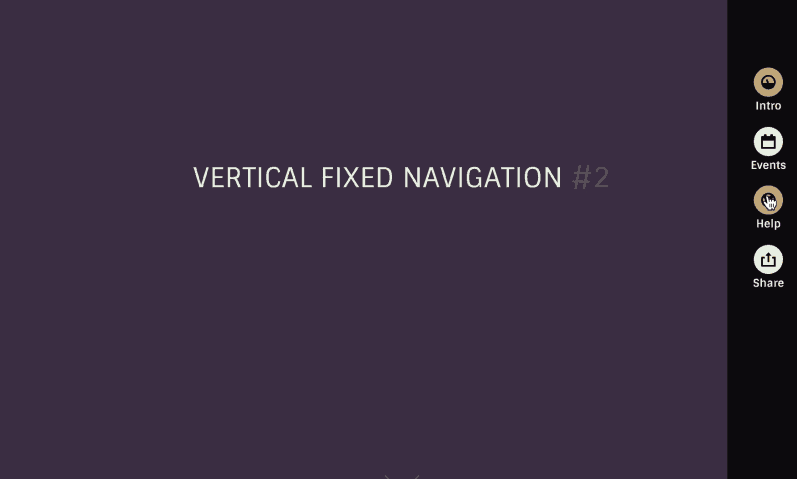
Vertical Fixed navigation

This navigation menu plugin from Codyhouse is a powerful vertical fixed navigation with round indicators that transform into labelled icons when users move their cursor to the side. The navigation is fixed on the right side and it navigates to various pages in an effortless way.
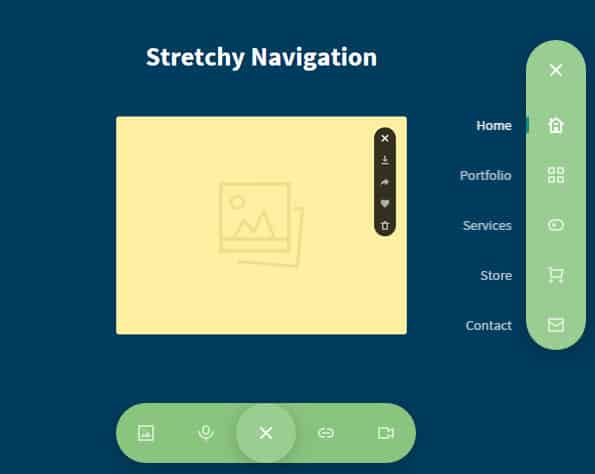
Stretchy navigation

Stretchy navigation is a navigation plugin from Codyhouse, the navigation serves various purposes and is perfect for mobile websites as well. The default navigation menu reveals itself when the user taps or clicks.
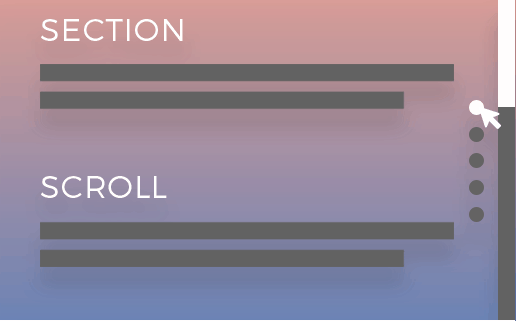
Section Scroll-jQuery Scrollable section Navigation

Section Scroll is a light jQuery plugin specially designed for one-page websites, it automatically creates a side-bullet scrollable navigation for your website. The scrollable section navigation allows the visitor to select the navigation to scroll over to the section of their choice.
Full Details & Download
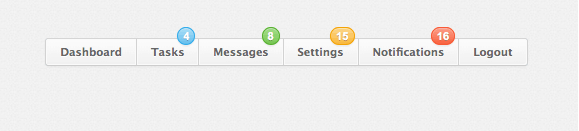
Menu with Notification Badges

If you want to create a menu with notification badges for your website design, this menu with multi-colored notification badges is perfect for you.
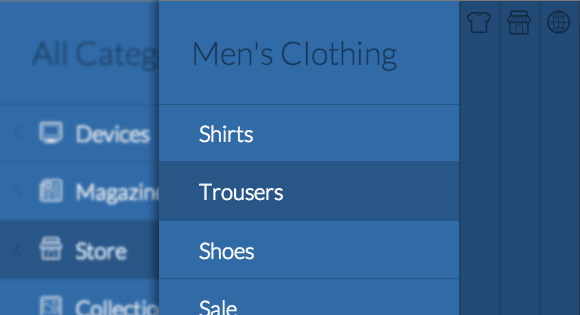
Multi-Level Push Menu

This is another brilliant multi-level menu plugin from Codrops. If you’re designing a website with a lot of content, this push menu is perfect. The plugin allows you to create infinite nested sub-menus, the website content pushes to the right side when the users navigate the menu.
StickyFooterNav- Responsive Mega Footer

This is a unique, premium jQuery sticky footer navigation plugin. The plugin is responsive and has a mega menu support with custom scrollbar. The plugin is easy to customize with a lot of setting options and menu styles.
Bouncy Navigation

Bouncy navigation is another great navigation menu plugin from Codyhouse, it offers full-screen navigation with floating menu items. The bouncy navigation plugin is ideal for creative websites, it has beautiful bounce effects. The plugin enables you to add a full screen overlay for displaying the navigation menu options.
Fixed Navigation Transition

Fixed navigation is essential for huge website, if you wish to design a huge website, this jQuery fixed navigation transition menu example is perfect. There are two transition options such as flip effect and arrow ribbon effect, once the user scrolls down the menu appears and stays fixed.
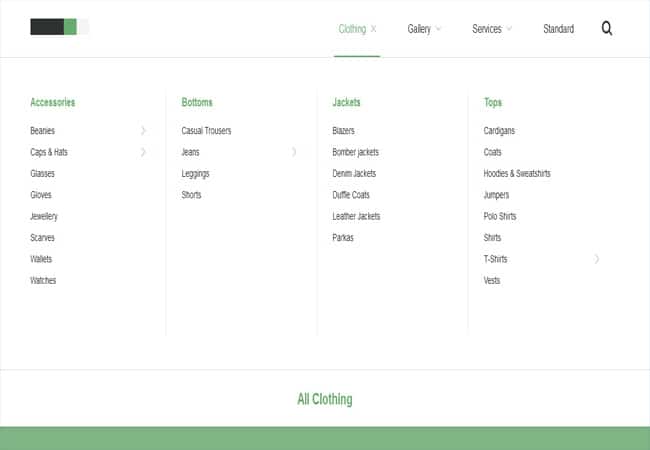
Mega Site Navigation

Mega site navigation is designed for large websites, it is brilliantly designed jQuery and CSS mega menu plugin. When users click on the menu items, the child menu is displayed, further if it is clicked the sub-menu slides in. This navigation menu is ideal if you wish to include multi-level menus.
Responsive Mega Menu Complete Set

This Mega menu set will let you create a variety of responsive and unique menu using jQuery effects. The menu allows you to customize colors, organize content with a lot of typography examples such as images, headings, styling, tables and more.
Mega Menu Reloaded

This mega menu reloaded offers you a complete solution with multiple options to create mega menus. It comes in 3 variants and 6 jQuery effects, the menu also includes Ajax contact form as well.
Rounded Animation Navigation in CSS and jQuery

Rounded is a beautiful full screen navigation & creatively designed, animated CSS & jQuery menu plugin. The overlay menu appears when users click on it with an amazing slide in/slide out effect, you can add the effect with this plugin.
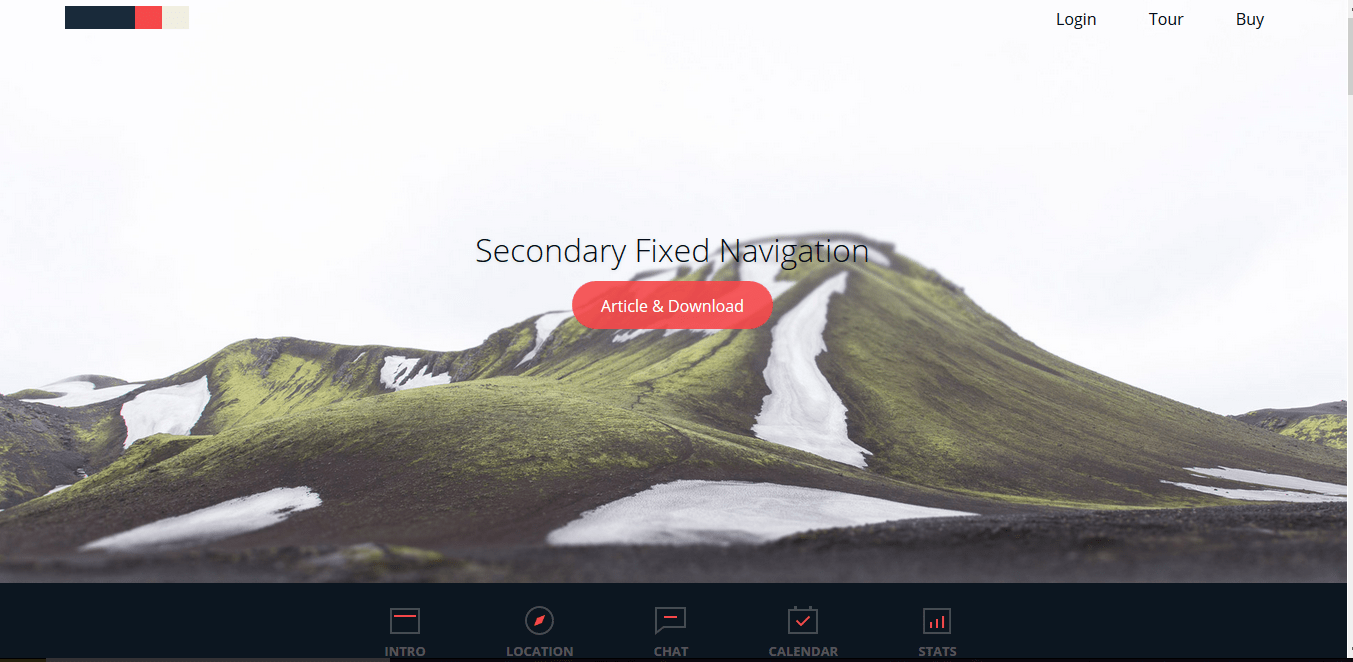
Secondary Fixed navigation

This jQuery menu plugin is designed for one-page html templates, the navigation menu remains fixed on top with a beautiful animation when users scroll down. The area where the users are on the menu are highlighted in the menu.
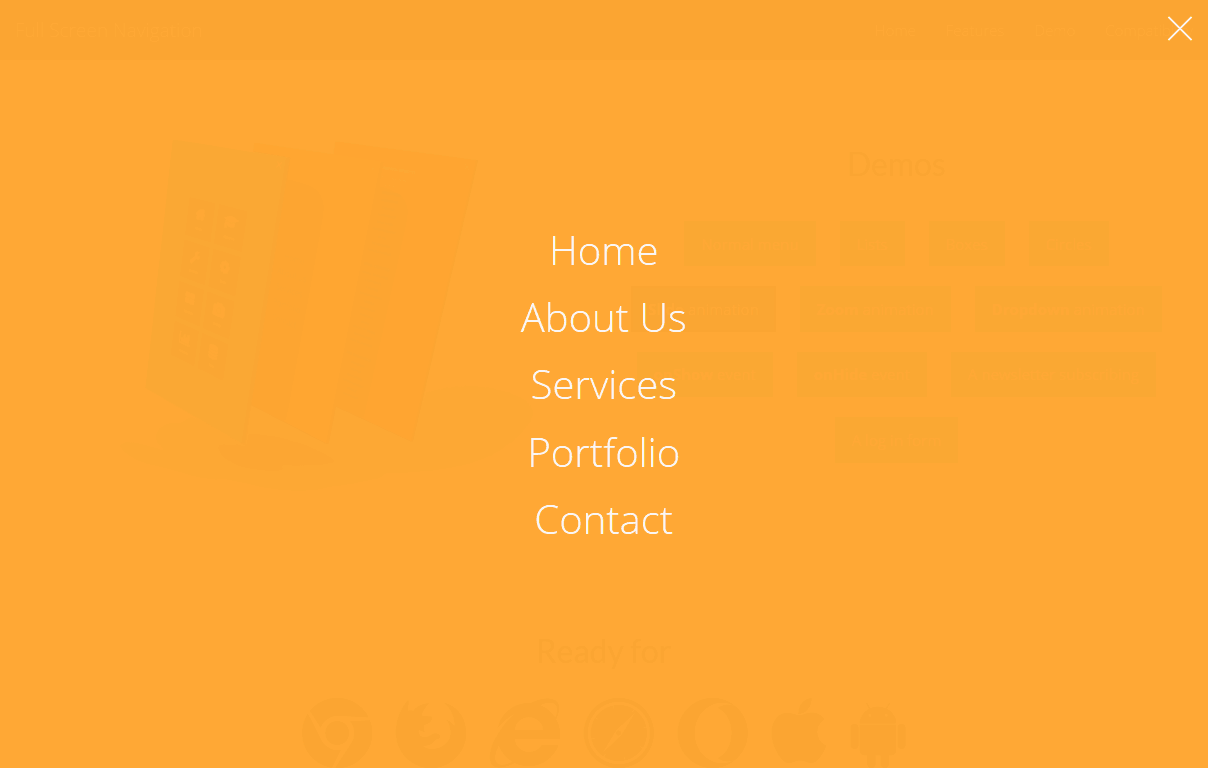
Full Screen Navigation

Full screen navigation is a premium navigation plugin, this non-conventional navigation is fluid and will give a modern feel to your website. It offers 5 navigation types and is ready for tablet and mobile devices as well.
Wrapping Up
These were some of the best jQuery navigation menu examples, tutorials and plugins. We hope you like the collection and it would be helpful when you design your next jQuery navigation menu. Let us know the best one that works for you in the comments section below. Also, don’t forget to share this article if you like our effort.



Max Lawrence
Posted at 08:12h, 09 AprilNice list ,) Let me add another one jQuery navigation plugin – FlexMenu