21 Aug How to Place External Link Icons in WordPress
Table of Contents
What are external links
External links are links that point to any domain other than your domain. These links greatly impact search engine rankings in terms of volume and quality. Things like the trustworthiness of the linking domain, how popular the linking page, how relevant the content is, and others are some parameters used by search engines to determine the value of external links.
Although internet security is very high nowadays, it is important to let your visitors know they will be going to other websites since many malicious websites are still online. With all of this in mind, it is clear that every website should make it its primary job to highlight its external links in some way.
One of the most popular ways of highlighting external links is by adding an external link icon next to the link. The usual norm says this icon usually looks like a small box with an arrow going through it.
Installing the plugin
With the WP Links plugin, adding an external link icon to your external links is very easy. On top of that, you can customize the icon in many different ways.
So, considering you have already installed the plugin, you will go to the WP Links configuration page on your WordPress admin panel.
 If you have not installed the plugin or do not know how to, go to your WordPress admin panel, and click on the Plugins option on the left sidebar. Choose the option to add a new plugin and search for the WP Links plugin.
If you have not installed the plugin or do not know how to, go to your WordPress admin panel, and click on the Plugins option on the left sidebar. Choose the option to add a new plugin and search for the WP Links plugin.
After the plugin is installed, you will find it at the bottom of the left sidebar, which you will click on to open the main plugin menu.
Adding an external link icon
After successfully installing and activating your plugin, you will scroll down to the “Choose icon type” option in the External Links tab on the plugin settings page. Here you can choose between having an image, a Dashicon, or a Font Awesome icon.
![]() After you choose the “Image” type, you can choose an icon image out of 20 different styles. On top of that, you can choose the desired position of the icon.
After you choose the “Image” type, you can choose an icon image out of 20 different styles. On top of that, you can choose the desired position of the icon.
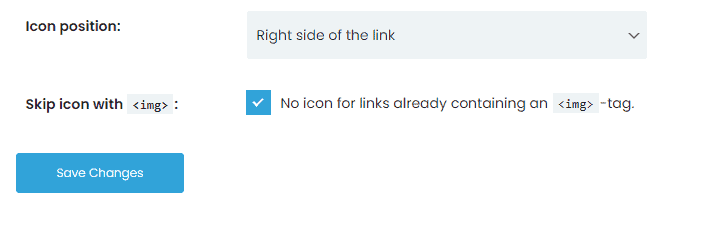
![]() Lastly, you can choose not to show the icon if a link already contains a <img> tag.
Lastly, you can choose not to show the icon if a link already contains a <img> tag.
 If you want to add a custom icon to external links, you cannot do it this way, unfortunately.
If you want to add a custom icon to external links, you cannot do it this way, unfortunately.
However, if you want to experiment, there are possibilities of changing the code, but this does require some coding knowledge, and we do not recommend doing that if you want an easy and simple setup.
Other external link options
You can also change some other options when setting up these icon options. For example, you can choose how you want to open external links, in the same window or tab, each link in a separate window or tab, all in the same new window or tab, which is generally not recommended, or in the topmost frame which is also not recommended.
You can also set the follow or nofollow attribute value. On both of these options, you can choose to overwrite existing values. Additionally, there is an option to add values to the “rel” attribute such as “noopener,” “noreferrer,” “external,” “sponsored,” and “ugc.” Other settings include setting the “title” and adding CSS classes for which the settings will be applicable.
Other WP Links features
 Aside from external links, there are plenty of other features and settings you can configure with this plugin. You can modify almost the same settings for internal and external links. Also, there is a section where you can set up excluded link options. These options include the destination where the links will be opened, follow or nofollow attribute activation, “rel” attribute values such as “noopener” and “noreferrer,” title value, add CSS classes, and choose icon type.
Aside from external links, there are plenty of other features and settings you can configure with this plugin. You can modify almost the same settings for internal and external links. Also, there is a section where you can set up excluded link options. These options include the destination where the links will be opened, follow or nofollow attribute activation, “rel” attribute values such as “noopener” and “noreferrer,” title value, add CSS classes, and choose icon type.
If you want some links not to follow, set up options for external or internal links, you can set up exceptions that will void those options in different scenarios. For example, you can apply settings on all content or just on posts, comments, or widgets, you can input page or post IDs you want to exclude, ignore links that have a certain CSS class, and make all site domain and subdomain links internal links, include external links by putting them into a list, ignore links in a script tag, etc.
One more useful thing, especially with external links, is the possibility to enable exit confirmation popup windows. These windows can be fully customized by selecting the popup background color, title, title text color, title background color, title size, text, text color, text size, popup width, popup height, overlay toggle, overlay color, button text, button text size, button text color, and button background.
Last but not least, you can set up link rules to expect certain behavior for links containing a keyword you previously set up in the “Add Link Rule” form. The Link Checker tool analyzes your whole website for links and checks if any links are broken, if it is a redirect link, with all of their target and rel attributes.
Conclusion
Although these icons do not affect your SEO negatively or positively, it is a good feature to include on your website to ensure your visitors have a visual cue about the type of link they are clicking on.
In this way, visitors will gain more trust in you and your website, further increasing the number of visits and maybe even gaining new visitors by your trustworthiness.



No Comments