26 Sep CSS Related WordPress Errors and How to Fix Them
One of the significant components of any WordPress website is its theme. If we know how to fix some of its errors, we can enjoy a smooth WordPress experience. Keep reading to learn about some of the most common occurring WordPress theme issues. How to fix the custom cascading style sheets (CSS) errors with WordPress.
WordPress has given people a platform to flourish their business online. All you need to do is make an online website, and then you are good to go. But no technical platform, especially as big as WordPress functions error-free. Now, what we can do on our part is to know how to fix them to save the money we might have to spend getting it fixed.
If you are an avid WordPress user, you must have come across a saga of tutorials explaining how you can customize any theme via adding a custom CSS. Though these tutorials prove to be helpful, they still lack in one aspect. They fail to explain to you the solutions to the problems you may face while working with the CSS.
Table of Contents
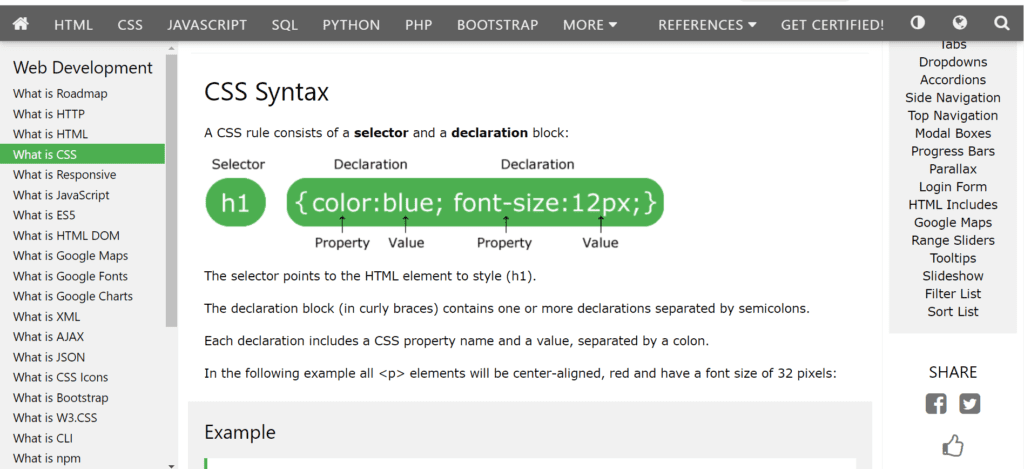
What is CSS?
CSS or Cascading Style Sheets are often used to customize the looks and feels of your website. But being able to use this smoothly is a matter of your experience of using WordPress. Usually, newbies find it difficult and mind-boggling when it comes to customizing the website using custom CSS at the time of building the website.
If we come to see it, customizing a website isn’t a bad idea at all. It polishes your website with a hint of your personal touch. It looks and functions exactly the way you want it to. Currently, all the WordPress themes come with an option to override the old CSS and adding a new one.
Learn more about CSS by clicking here
Custom CSS Not Functioning Properly
To know exactly what is going wrong, you need to know precisely what is happening. Adding a custom CSS is a cakewalk provided you understand how CSS functions in the first place. The custom CSS may not work due to many issues, one of them being cascading issues.
With the installation of any theme, you get a set of CSS files associated with it. Complexity arises with the creation of a child theme. For example, when changing a plugin’s CSS and its look in the front-end, you would find yourself stuck as the custom CSS won’t work. This happens due to cascading issues.
Cascading is used to provide you the opportunity to override the original CSS pre-associated with the theme you choose. You can see how in the following demo:
To change the font color and background of the footer, you need to add the given code:
footer{ background-color: blue, font-color: red};
This code will supersede the one that was written by default. The problem occurs when the cascading doesn’t work the way it is supposed to. Especially if the theme you create is a child theme, then the problems intensify themselves. In this case, the plugin may choose the main theme CSS over the child theme CSS. However, these problems are purely dependent upon how the developer designs the plugin or theme.
Diagnosis of the problem with its respective solution
Now, the question arises of how can the problem be diagnosed? In order yo analyze it, you need Google Chrome. It helps by letting you run a thorough search upon the different aspects of the webpage to diagnose the problem you might en having.
To start, right-click on the element> click on inspect, a window with several codes appear on the screen.> click <head>. There, you would see a list of elements. From the list of elements, you need to find out the stylesheets listed. If you find more than two style sheets that, means one is cascading the other. Once found, you can resolve the issue. You can either use the preceding style sheet or change their positions.
You can also use the WordPress enqueue function that helps you prioritize the custom CSS. To do it, add the following queue:
wp_enqueue_style( ‘parent-child-CSS’, get_stylesheet_directory_uri(). ‘/style.css’, array(‘total-parent-CSS’), ‘1.0’, all);
The wp_enqueue requires various parameters to function correctly. One such parameter is the dependency parameter that controls the dependency of the style sheets on each other. You can use it to ensure that the dependency is working as it is supposed to.
How can the problem be solved using the plugins?
Some plugins can be of use to you to solve this problem. The plugins you can use are known as the debug plugins that help you by finding out the issues with the scripting and theme styling. You need to install Debug Bar Script, Debug Bar, and style dependencies. After the installation, enable the debugging feature from the admin bar. Click on the style and script dependencies. This feature lists all the enqueued styles. You can then use the wo_enqueue_style function.
After the enqueue style is set correctly, the code can be added in the CSS or the child CSS file that you wish to select, and the custom CSS will then work as intended.
Conclusion
So these were some of the ways you can opt to solve the cascading style sheet related problems. We hope this article helped you in the best possible way and solved many of your queries. You can contact us if you wish to know anything related to WordPress.
Know more about HTML and CSS by clicking here.




No Comments