
19 Oct 18 CSS3 Text Effect and Web Typography Tutorials
CSS3 already had a great time in the web development until now. It is widely adopted. The reason behind its adoption is the development capabilities that it brings to the table. CSS3 is now virtually capable of drawing anything on the board; the only requirement is being a skilled designer to utilize its functionality to the maximum.
Today, I have the chance to go through some CSS3 Text Effect and Web Typography Tutorials.
Are you looking for the same stuff? Then, you have landed at the right place as we will go through some of the best CSS3 Text Effect tutorials on the web.
Let’s get started.
Table of Contents
3D Text Creation

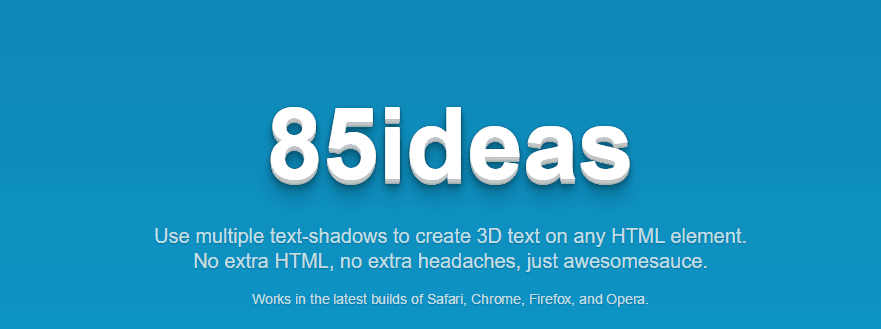
I love 3D text. It offers a great depth for the readers and offers a sense of achievement for the makers. With CSS3, making 3D text is a piece of cake.
By using the code on the website, you can create 3D text. You can customize the parameters and experiment to understand how it works and even modify it to work with your requirement.
h1 {
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
Letterpress Effect With CSS Text-Shadow

Letterpress is a popular text effect that is used in the industrial print method. There is no need to use Photoshop or any of its different kind of tool to create the effect.
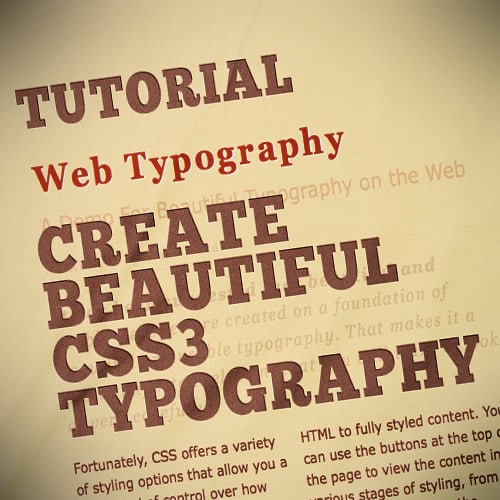
Create Beautiful CSS3 Typography

Typography is one of the key factors for user experience. With this tutorial, you can create beautiful CSS3 typography. The tutorial is broken into steps and is easy to use.
Web Typography with Lettering.js and CSS3

CSS3 is a powerful proponent. It becomes more useful if it is used with JS libraries. In this tutorial, you use the power of CSS3 and Lettering.js(a jQuery based plugin for building interesting Web Typography) to create powerful Web Typography.
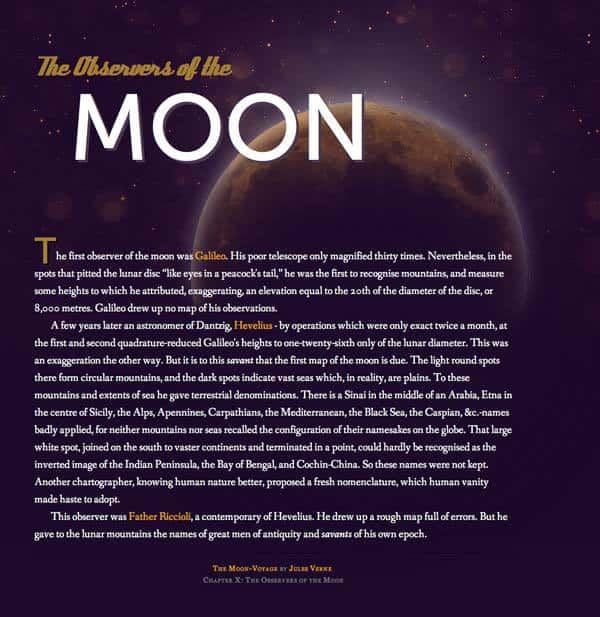
Inset Typography with CSS3

Inset Typography is quite cool. In this tutorial, the author Andrew Roberts explains how to create inset typography with the help of CSS3 tutorial. Useful tutorial for anyone who is looking to improve their typography skills using CSS3.
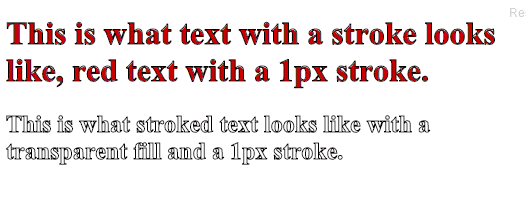
Outline Text using CSS3 Text Stroke Property

In this tutorial, you will understand how to create a text stroke around your text. The tutorial uses the CSS3 text-stroke property and makes it easy to create text with an outline. You can also choose the transparency of text using the stroke transparent features.
Creating Anaglyphic text effect using CSS

With this tutorial, you can learn how to create Anaglyphic text effects using CSS. Anaglyphs is an amazing way to create 3D images by tinkering between the red, green and blue channels. The text can be seen using a 3D glass and hence offers great after use value.
3D CSS Shadow Text Tutorial

Text Shadow is one of the important aspects of the text. With this tutorial, you can create 3D CSS text with ‘ZOOM’ and do more tricks as shown in the tutorial.
The tutorial offers great details for creating a 3D CSS shadow text.
Changing Default Text Selection Color

Text selection is shown by changing the color of the text. If you didn’t know that the color is customizable, now you do. With the help of the tutorial, you can easily change the text selection color for your blog.
The color is important for any brand. By using the main color as text selection color, you are programming your loyal customers to think of you if they see that color. It is a strong way of marketing stuff, and I want you to use it for your business and your client’s business.
Cool Text Effects using CSS3 Text-Shadow

CSS Text-Shadow is quite a surprise package. In this tutorial, you will explore the use of CSS3 Text-Shadow package, by using it to create cool text effects. Alfonse Surigao writes the tutorial.
Text Rotation With CSS

A rotating text is fun to watch, and you can do it too by following this simple tutorial written by a web developer Jonathan Snook.
CSS3 CookBook

As a developer and designer, it is always handy to have a cookbook around. CSS3 Cookbook: 7 super easy CSS recipes to copy and paste, offers you cool recipes to copy and use. A great page to bookmark for future usage.
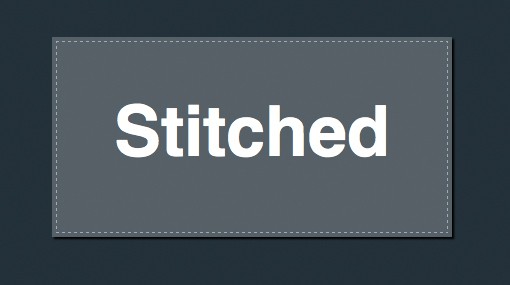
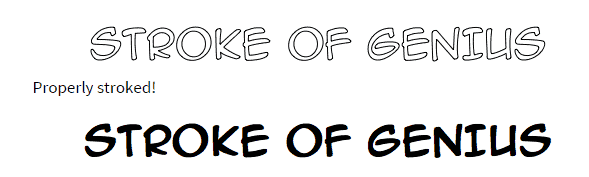
Adding Stroke to Web Text

With this tutorial, you can easily stroke the text as it is meant to be. The tutorial is simple and goes in-depth on the topic. It also goes forward and explains the boundary of stroking the web text.
Applying CSS Text Gradients

In the short video of 4 minutes, you will learn how to apply text gradients. The video is short but is super useful. So, don’t miss on this one.
I Love Blur

Nothing fancy here, but a small trick to showcase a blurring effect on I Love Blur text. You can use it to send a different message in different context and hence it is worthwhile to learn the trick.
CSS Poster With No Images

An experimental post where the author tries to create a poster using no images. He achieves this by using lovely bits such as border-radius, box-shadow, transform, @font-face, text-shadow, box-sizing and RGBa. To believe this, you need to go through the code, which is available on the website.
Font Sizing With Rem
Another simple article from Jonathan Snook takes us to the font sizing with the help of REM. The article is extremely detailed, and you will love how much love the author has put in the article. Another great tutorial worth bookmarking for future references.
Wrap Up
Learning is a continuous path. It never ends, and that’s why we brought you the amazing list of CSS3 Text Effect and Web Typography Tutorials. Many of the tutorials are extremely in-depth and is worth your time. Others go through some light effects and are great to learn for long-term usage.
I hope you like the article. If you did, don’t forget to share it with your friends. Also, comment below the best tutorial you liked on the internet. We are eager to learn from you.
*last updated 03/02/2019



No Comments