
23 Apr How to Display Your WordPress Category Description
I recently updated our category page by editing the theme to allow the category description to show up on the frontend. Some themes allow you to do this by default, but there are many others that don’t. In this tutorial, I aim to show you what and where to edit to achieve this. I always recommend you backup your WordPress website before making any changes to your site. Before we dive into editing your theme, we’ll look at a few reasons why you would want to do this.
I personally wanted to edit our category page to help improve user experience by informing readers of the many other ways in which they can navigate our site. You can write your own category pages however you wish, this can help you stand out further. Adding a bit of description could also help aid your SEO efforts if it’s valuable and done in a none spammy way. While we are on the topic of SEO, you should keep in mind that if you have multiple category pages with the same description, this can have an adverse effect on your search efforts. This is because it will be seen as duplicate content. Luckily there is a way around it which you will see below.
To get your category description is pretty straightforward, all you need to do is add the simple line of code below in category.php if you don’t have that then look for archive.php.
Table of Contents
Default code:
php echo category_description(); ?>
Code needed to stop duplicate description on each page:
<?php if (!is_paged()) {?> Insert category description code <?php }?>
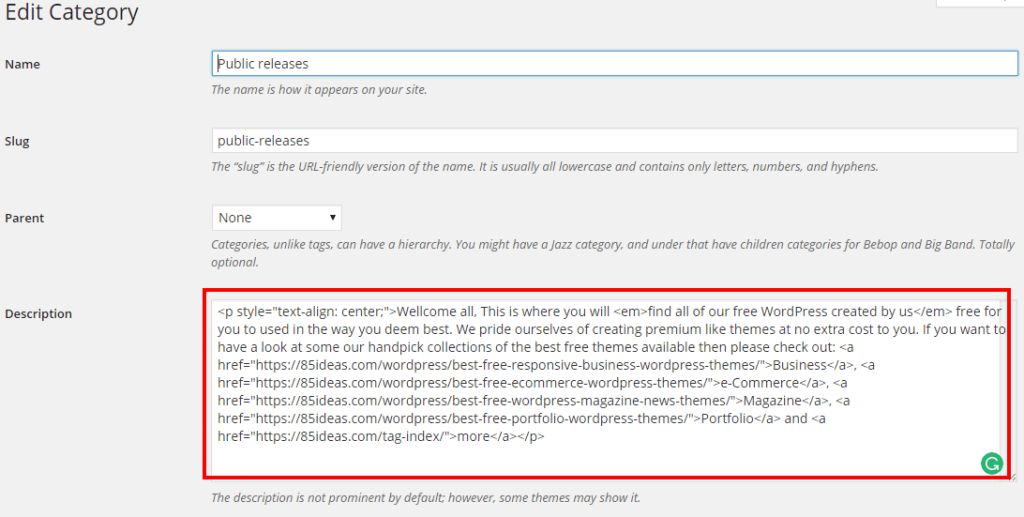
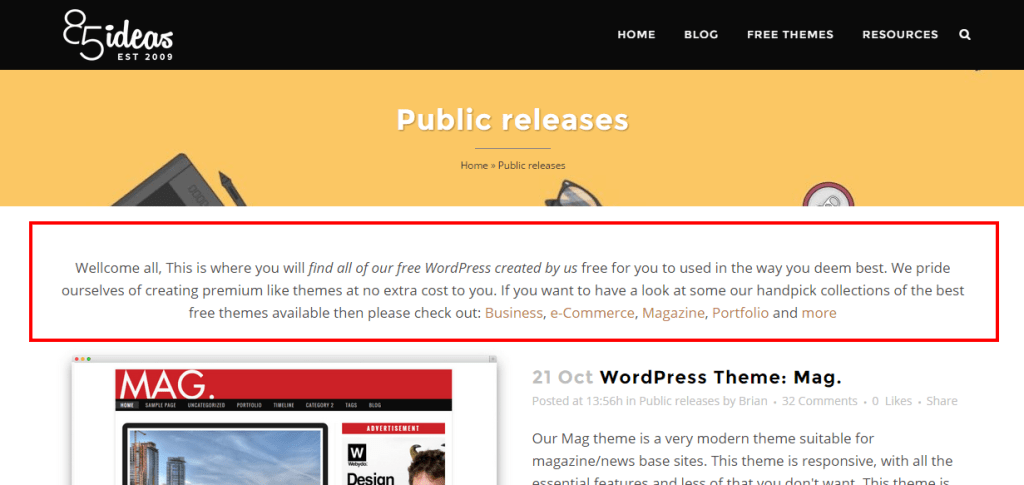
The result:

Frontend Display:

Here are some other cool way in which you can spice up your category page;
First I recommend installing CategoryTinymce plugin that will allow you to add easily shortcodes, images galleries and much more to help you create a more engaging category page.
The final thing I would like to mention is that this process also works for the tag template also.
Wrapping up
So there, you have it how you get to jazz up your category page with a bit of content or visuals. I look forward to seeing what you have ended up creating; please let me know via the comments section below. If you found this tutorial useful in any way, then I kindly ask you to consider sharing it with your network. Thanks again for stopping by and feel free to let me know how you get on in the comments section below.



Bijee
Posted at 01:15h, 21 Marchhow do you determine where to put it in the category.php template